By: Team W13-1 Since: Sep 2018 Licence: MIT
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
XmlAdaptedPerson.javaandMainWindow.javaand check for any code errors-
Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully
-
To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select
Add '--add-modules=…' to module compiler optionsfor each error
-
-
Repeat this for the test folder as well (e.g. check
XmlUtilTest.javaandHelpWindowTest.javafor code errors, and if so, resolve it the same way)
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, the documentation will still have the CS2103-AY1819S1-W13-1 branding and refer to the CS2103-AY1819S1-W13-1/main repo.
If you plan to develop this fork as a separate product (i.e. instead of contributing to CS2103-AY1819S1-W13-1/main), you should do the following:
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding, get some sense of the overall design by reading Section 2.1, “Architecture”.
2. Design
2.1. Architecture

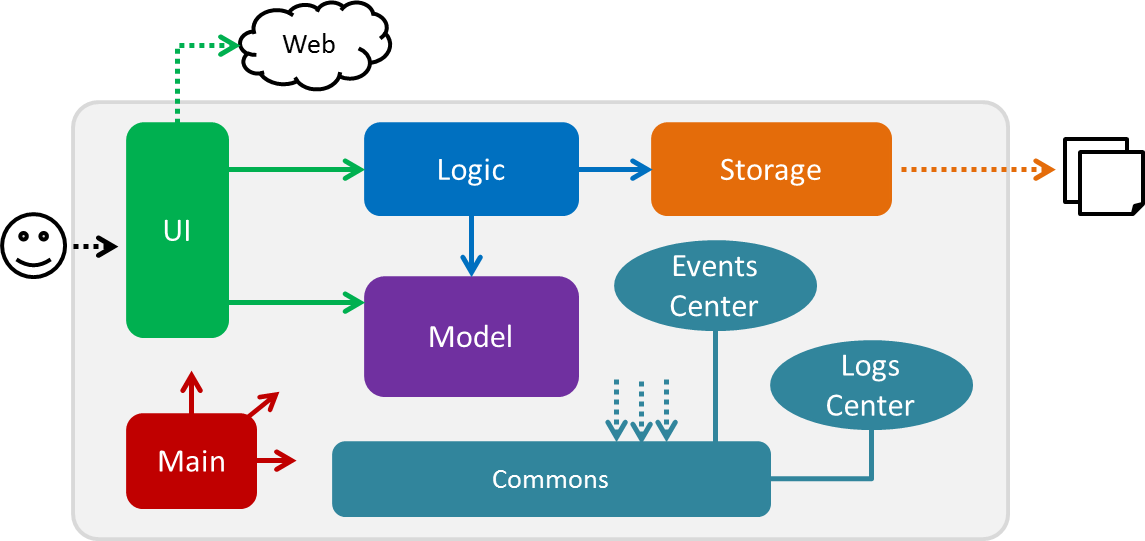
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
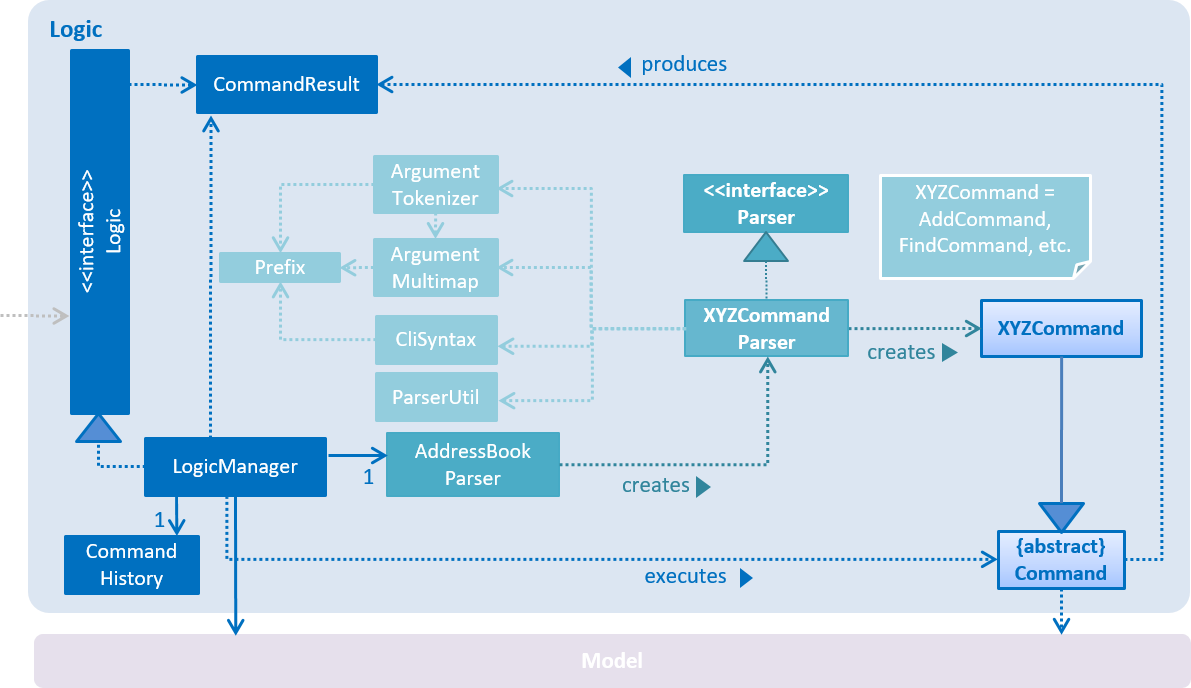
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

Events-Driven nature of the design
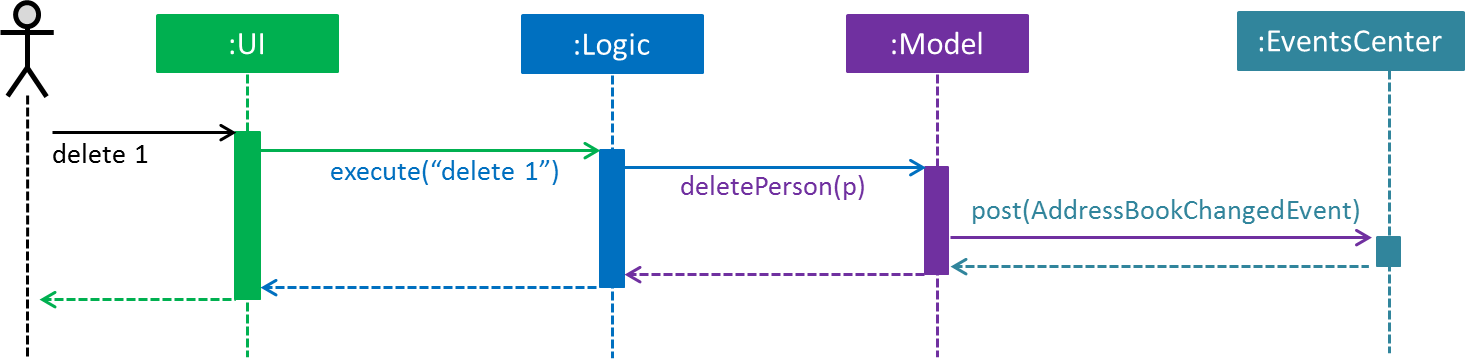
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
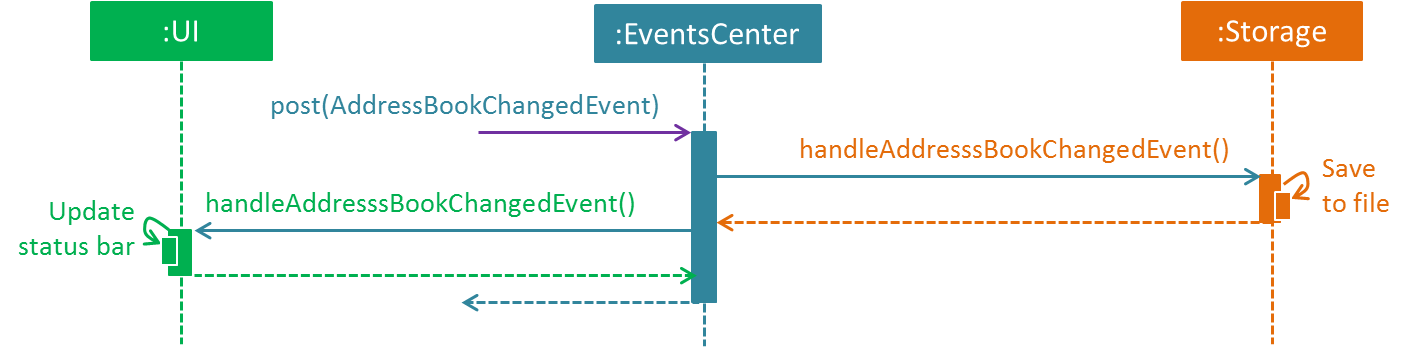
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
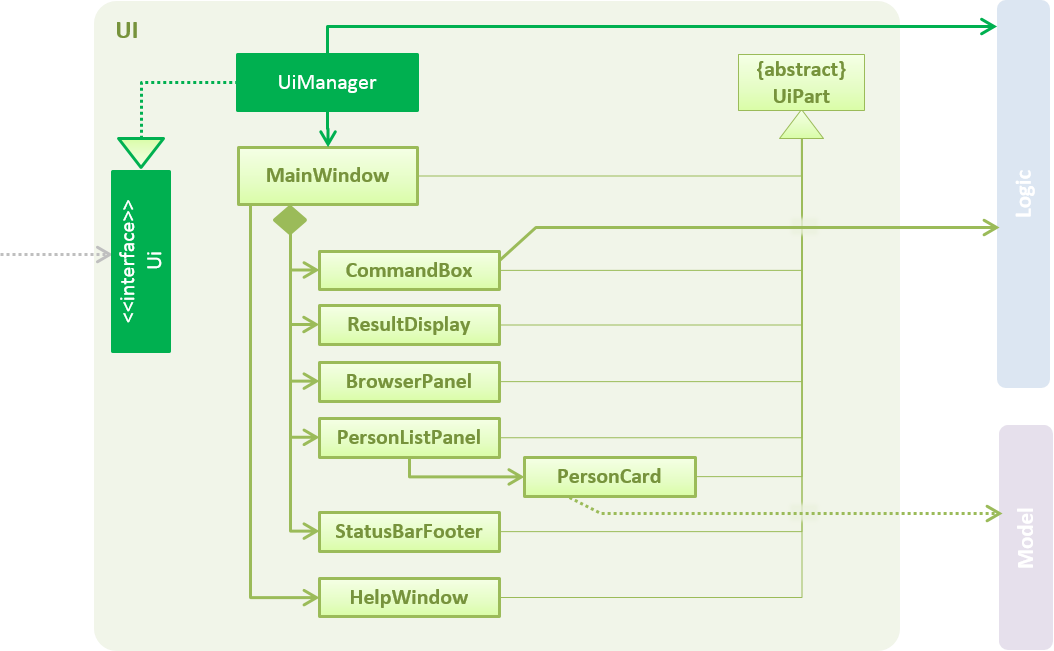
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
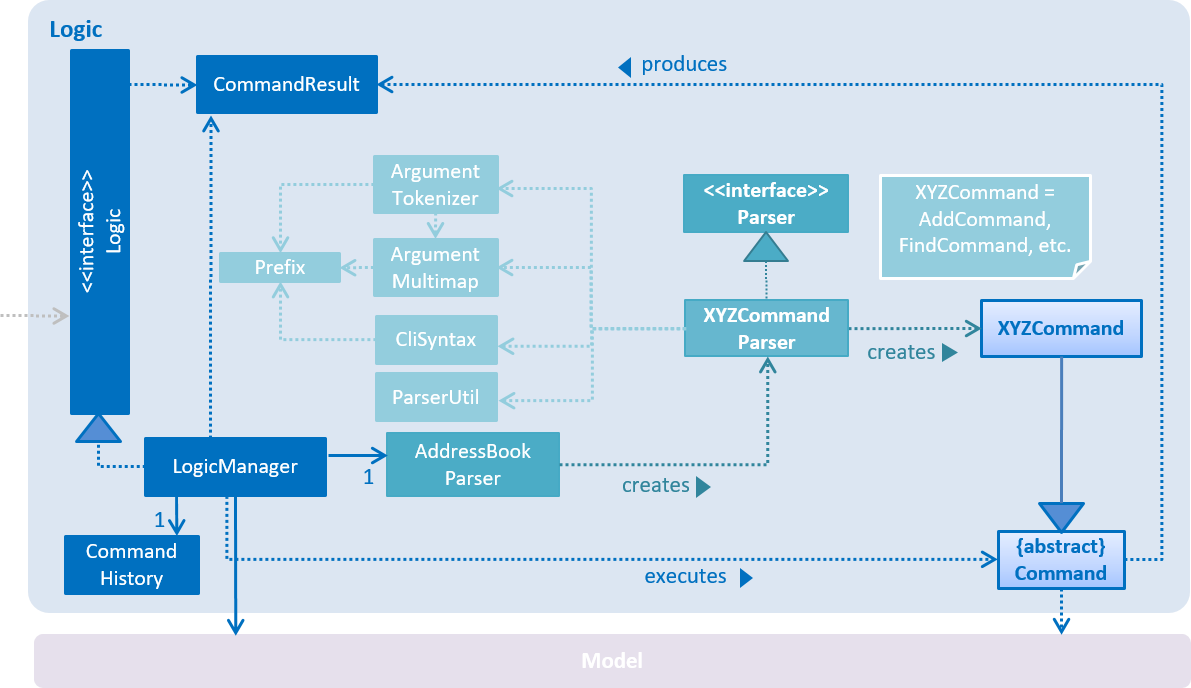
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
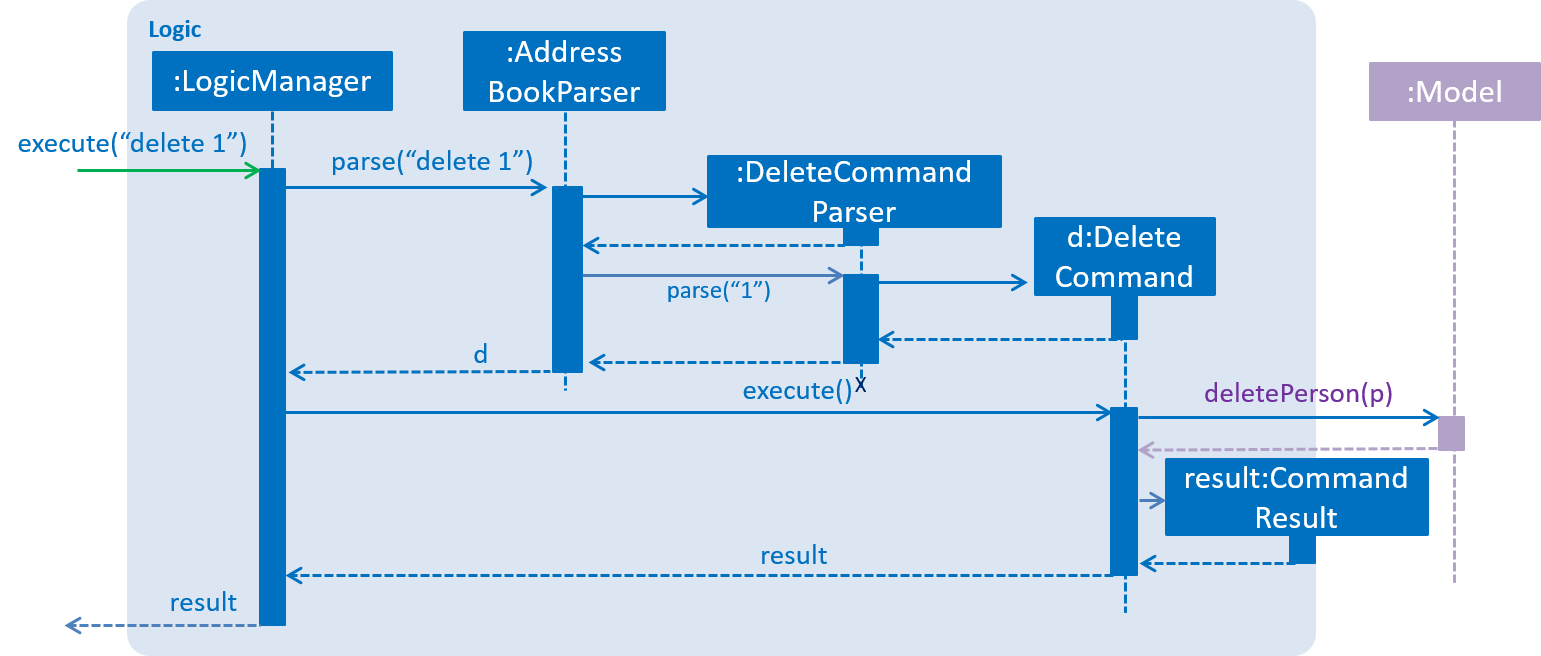
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

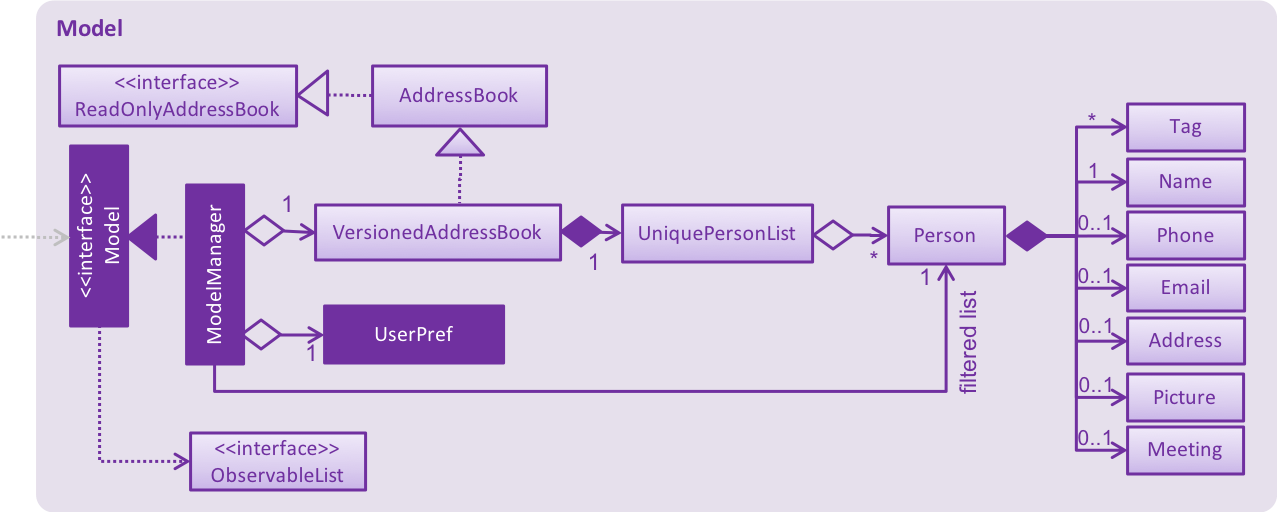
delete 1 Command2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the contact information data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
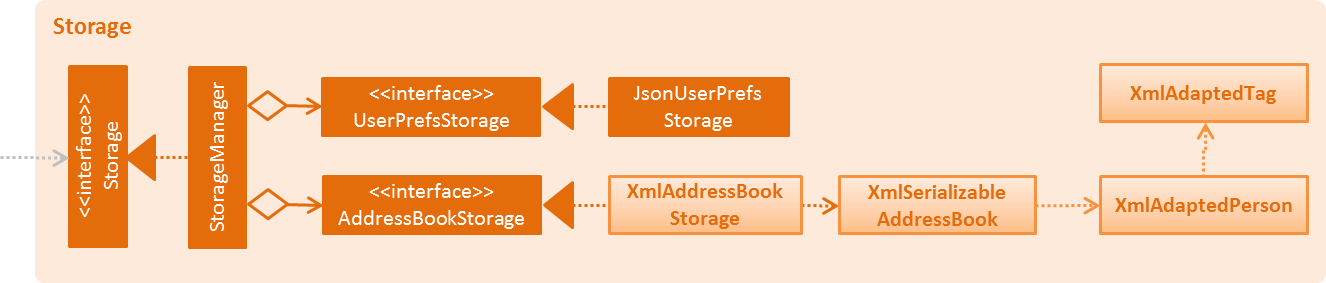
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. By-Name-Commands Feature
3.1.1. General Current Implementation
The "by-name-commands" are extensions to the regular Commands, facilitated by classes that extend the regular Command classes. Currently implemented are the EditByNameCommand and the DeleteByNameCommand.
They make use of String identifiers and the PersonFinderUtil to find the Person that the Command refers to, rather than an Index.
This allows time to be saved when trying to run a command, because instead of having to run a find or list command to display a Person, then type the command based on the Index of the list that the Person appears under, commands can be targeted swiftly and precisely.
The "by-name-commands" depend on the following operation/classes:
-
PersonFinderUtil#findPerson(Model model, String personIdentifier)— Finds and returns thePersonthat is uniquely identified by thepersonIdentifierin theModelprovided. -
NameContainsAllKeywordsPredicate— Tests as true when the name of aPersonmatches all the keywords in the command’s arguments.-
The
PersonFinderUtil#findPersonmethod makes use of theNameContainsAllKeywordsPredicate, which is in contrast to theNameContainsKeywordsPredicateused in theFindCommand. -
When editing/deleting by name, we need a more specific filter, rather than a general one. Instead of finding a
Personthat contains at least one identifier term in their name, thePersonfound must contain all identifier terms in their name.
-
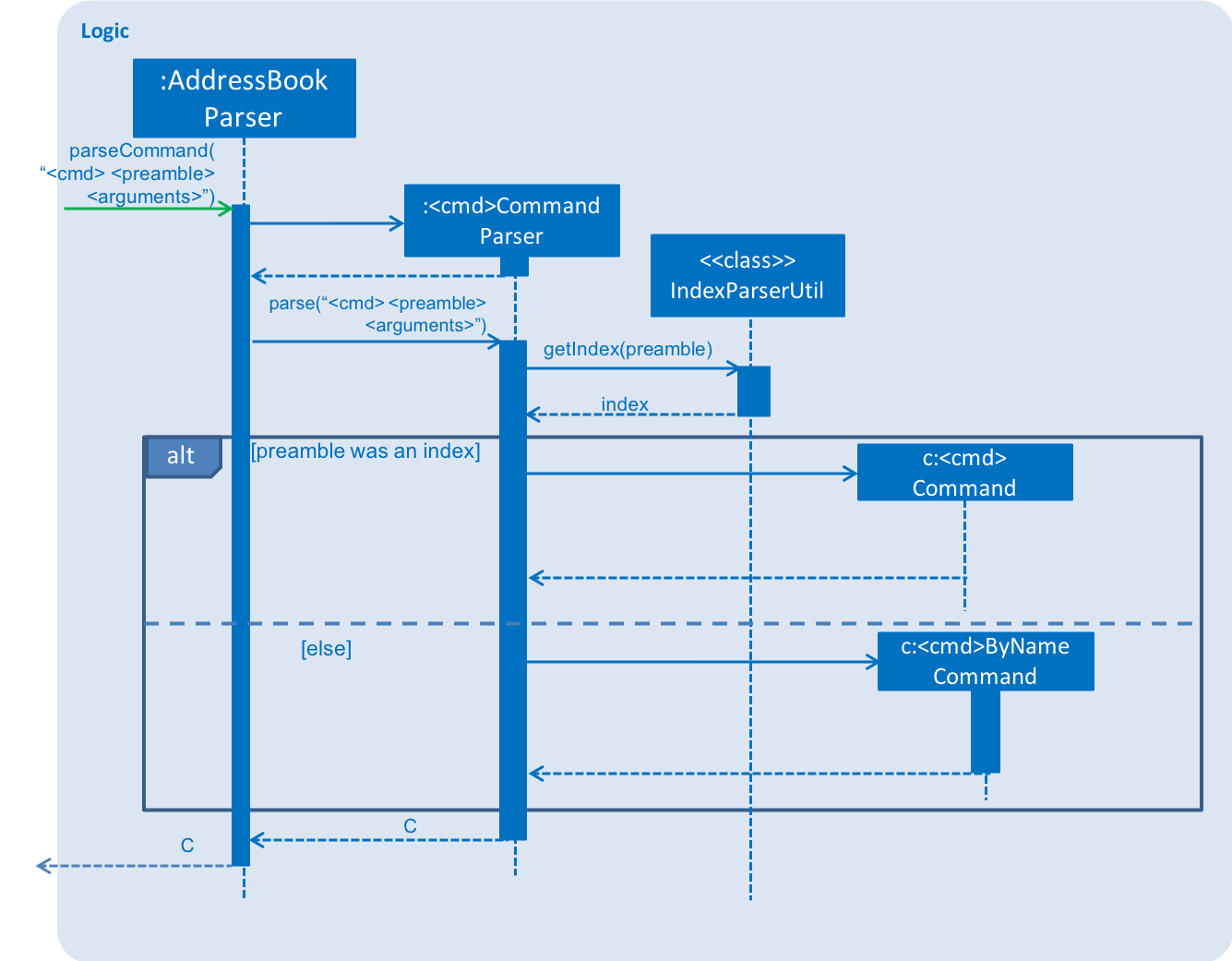
The following sequence diagram shows how a command is generated by the AddressBookParser. When a <cmd> (edit/delete) is provided, the <cmd>CommandParser will either generate a <cmd>Command or a <cmd>ByNameCommand.

In the following section, the shorthand format _ByNameCommand and _Command when used in the same context will refer to a similar type of command, e.g. DeleteByNameCommand and DeleteCommand, but _ is general to refer to either Delete or Edit.
|
3.1.2. Design Considerations
Aspect: Whether a _ByNameCommand should Extend the Regular _Command
-
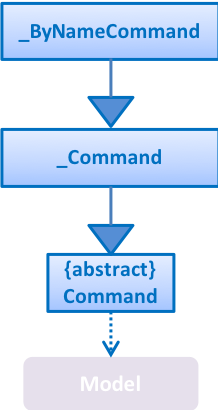
Alternative 1 (current choice): It extends the
Commandas shown:

-
Pros: Due to polymorphism, a
_ByNameCommandcan replace instances of_Commandseamlessly in the code without having to change many parts to add this additional feature. It also makes sense, because a_ByNameCommand"is a"_Command(e.g. anEditByNameCommandis anEditCommand) -
Cons: There is an unused field in
EditCommand(index).-
Alternative 2: Create a new
_ByNameCommand, standalone from the_Command
-
-
Pros: Can save a bit of memory space on execution, since parts of the
_Commandthat are not used do not provide extra baggage to the_ByNameCommand(e.g. no extraIndexin theEditByNameCommand) -
Cons: There is a need to modify more parts of the Logic component in the code base to accommodate a new command.
Aspect: When the Person is Searched/Matched
-
Alternative 1 (current choice): During the execution of
execute-
Additional details: A
String personIdentifierwill be stored in the command, and uponexecute, a person is first matched, then the edit is carried out. -
Pros: Execute takes in the model as an argument, making searching for a
Personconvenient. -
Cons: The same
_ByNameCommandexecuted at a different time can have a different result since it does not have a uniquePerson, but an identifier to find a name.
-
-
Alternative 2: Before creation of the command
-
Additional details: The command will have a
Person -
Pros: The command is deterministic, since it targets a unique
Person. -
Cons: Need to gain access to the model before the person can be found, which is not usually done by
AddressBookParser; high level changes are necessary.
-
3.1.3. Edit By Name feature
Current Implementation
The edit by name mechanism is facilitated by the new Command, EditByNameCommand.
It extends EditCommand with a "Person Identifier" String that is used in place of the Index (of a displayed list) used in the normal EditCommand.
Additionally, it implements/depends on the following operations:
-
EditByNameCommand#execute()— Executes the command encapsulated by thisEditByNameCommand.
Given below is an example usage scenario and how the Edit-By-Name mechanism behaves at each step.
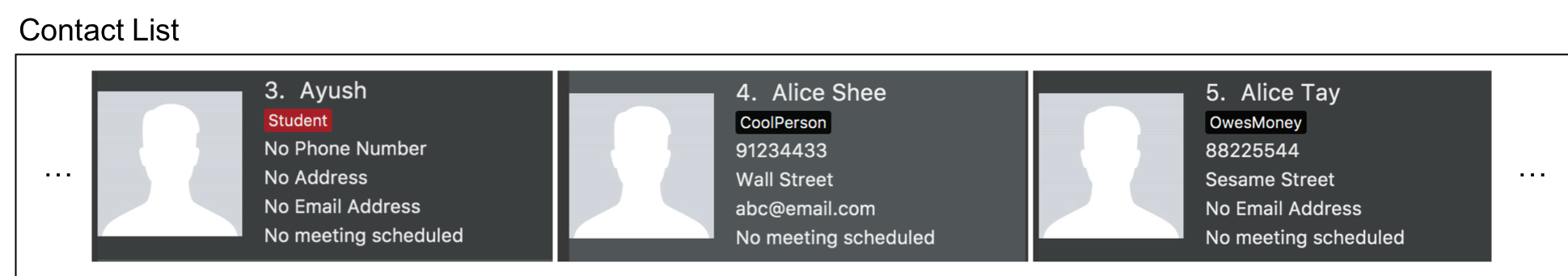
Step 1. The user launches the application and already has at least one client’s contact in InsuRen.

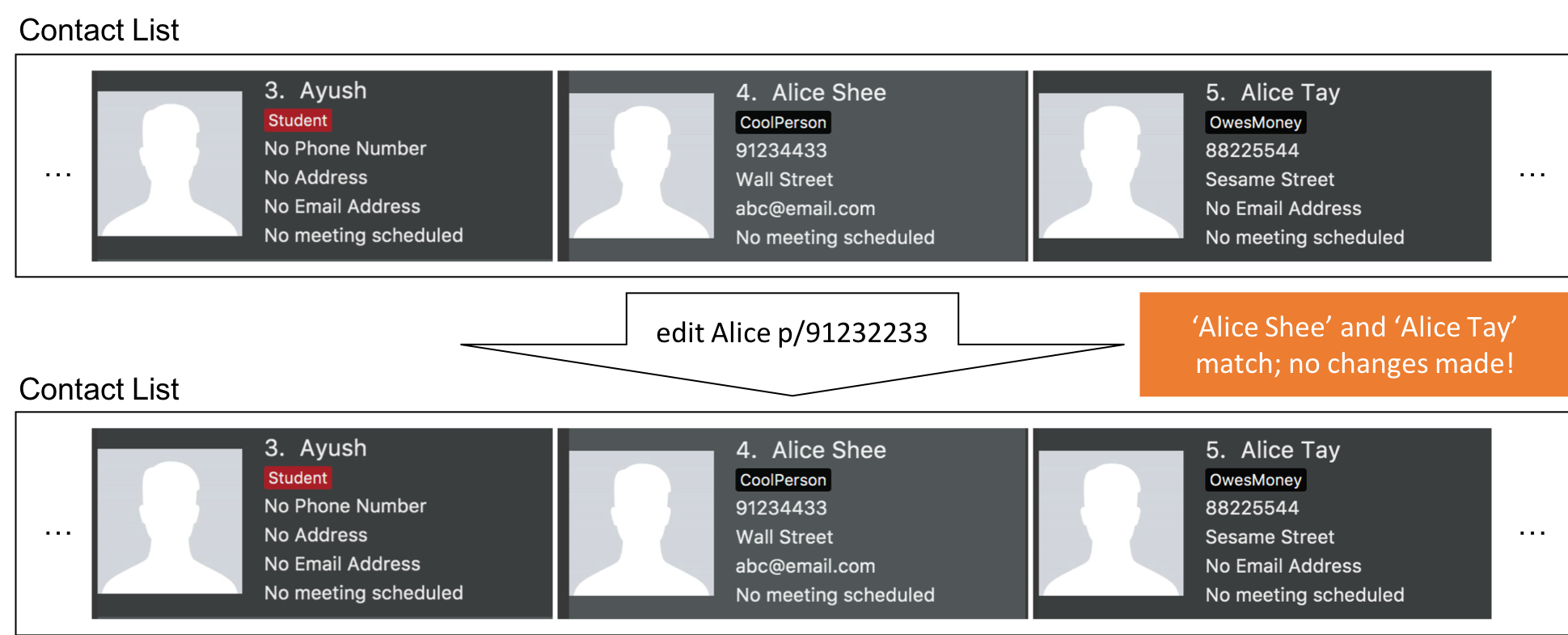
Step 2. The user executes edit Alice p/91232233 to edit Alice’s phone number. However, there are more than two people with a name that matches Alice, so InsuRen notifies the user.

| If a command fails its execution due to multiple or no people matching the identifier, it will not edit any contact details. |
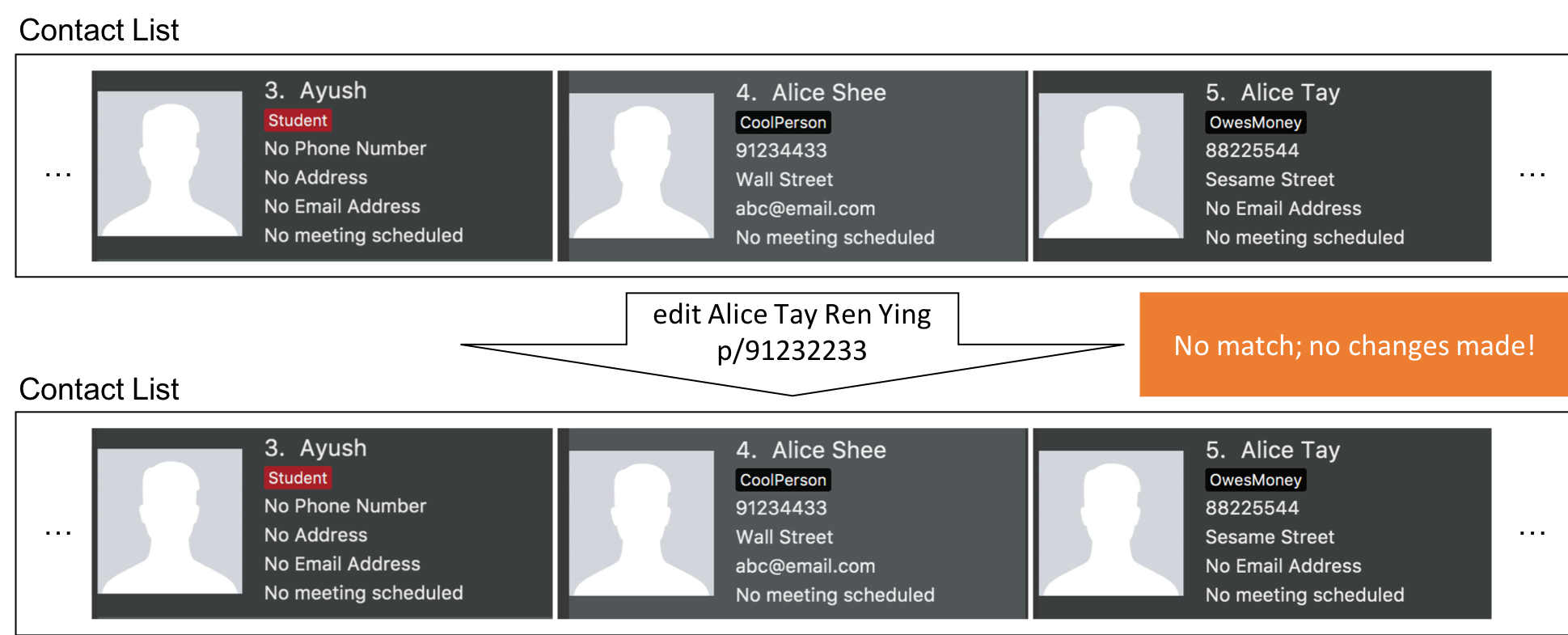
Step 3. The user uses a much more specific name identifier, edit Alice Tay Ren Ying p/91232233, but this does not match any contact, so InsuRen notifies the user.

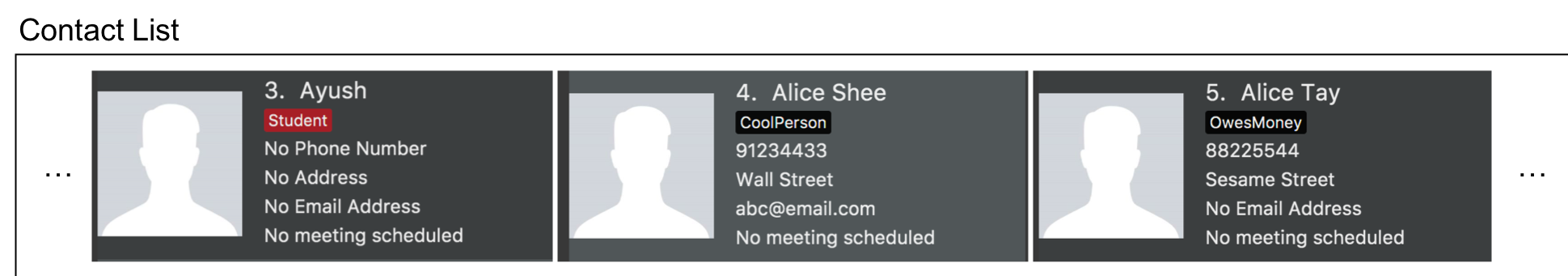
Step 4. The user uses a name identifier that uniquely identifies one person, edit Alice Tay p/91232233. The edit command is carried out, and the contact details of the identified person are changed accordingly.

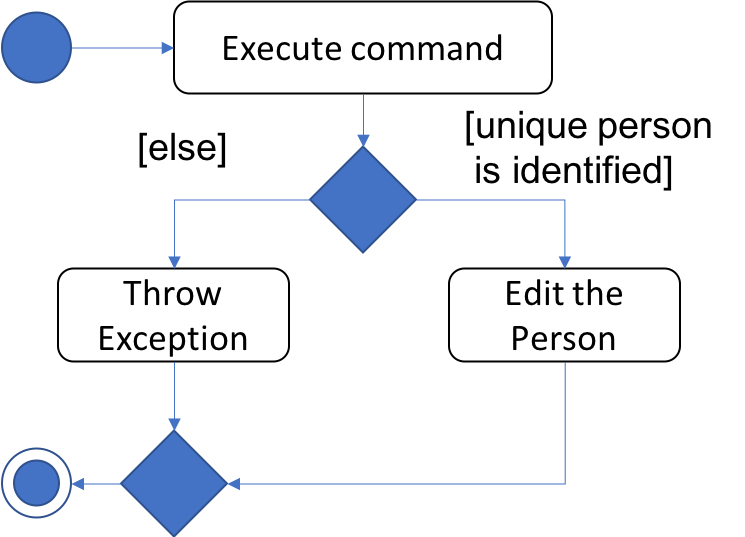
The following activity diagram summarizes what happens when a user executes the EditByNameCommand:

3.1.4. Delete By Name feature
Current Implementation
The delete by name mechanism is facilitated by the new Command, DeleteByNameCommand.
It extends DeleteCommand with a "Person Identifier" String that is used in place of the Index (of a displayed list) used in the normal DeleteCommand.
Additionally, it implements the following operations:
-
DeleteByNameCommand#execute()— Executes the command encapsulated by thisDeleteByNameCommand.
Given below is an example usage scenario and how the Delete-By-Name mechanism behaves at each step.
Step 1. The user launches the application and already has at least one client’s contact in InsuRen.

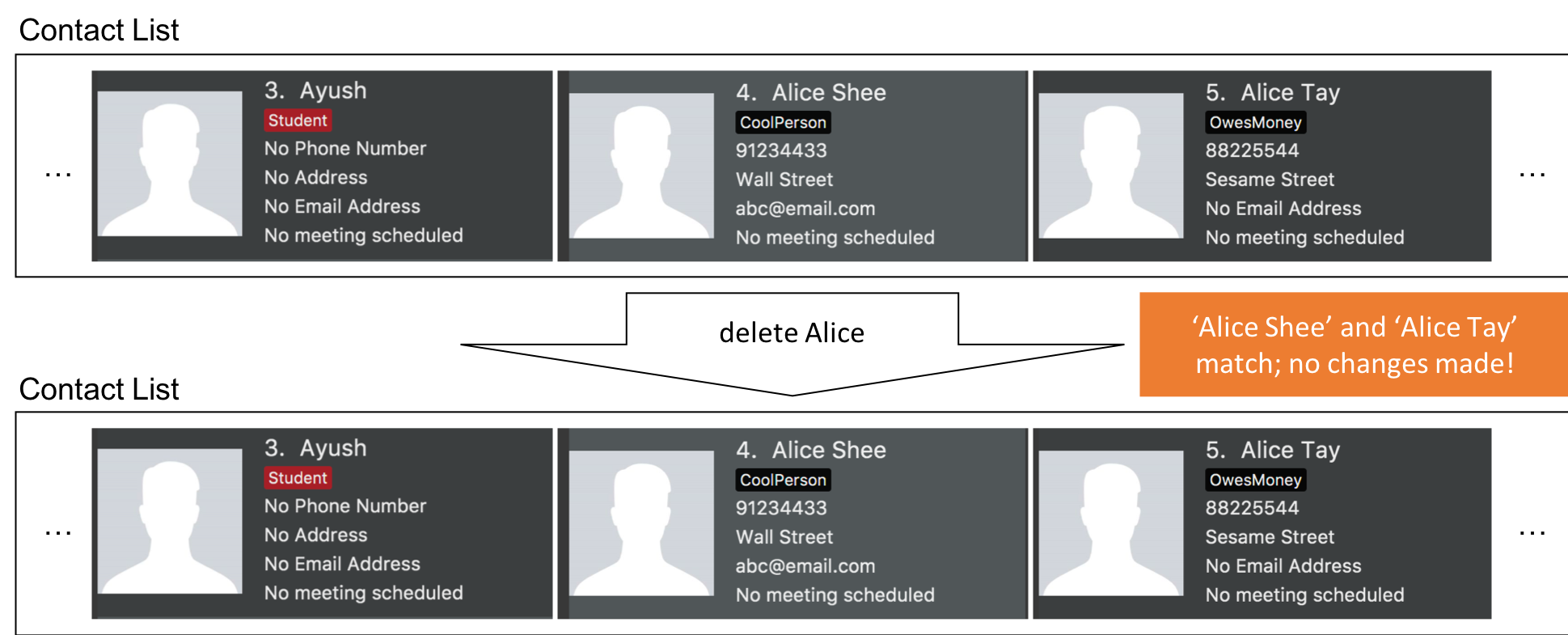
Step 2. The user executes delete Alice to delete Alice from InsuRen. However, there are more than two people with a name that matches Alice, so InsuRen notifies the user.

| If a command fails its execution due to multiple or no people matching the identifier, it will not delete any contact details. |
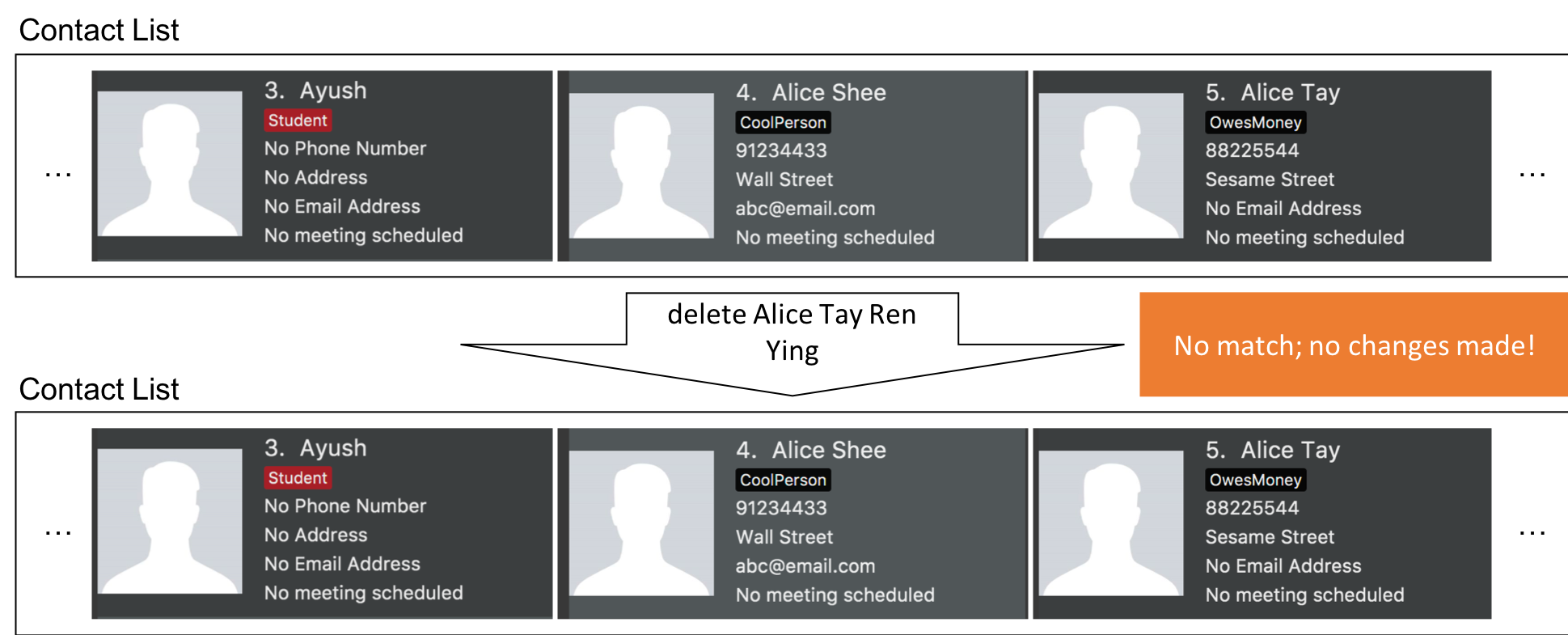
Step 3. The user uses a much more specific name identifier, delete Alice Tay Ren Ying, but this does not match any contact, so InsuRen notifies the user.

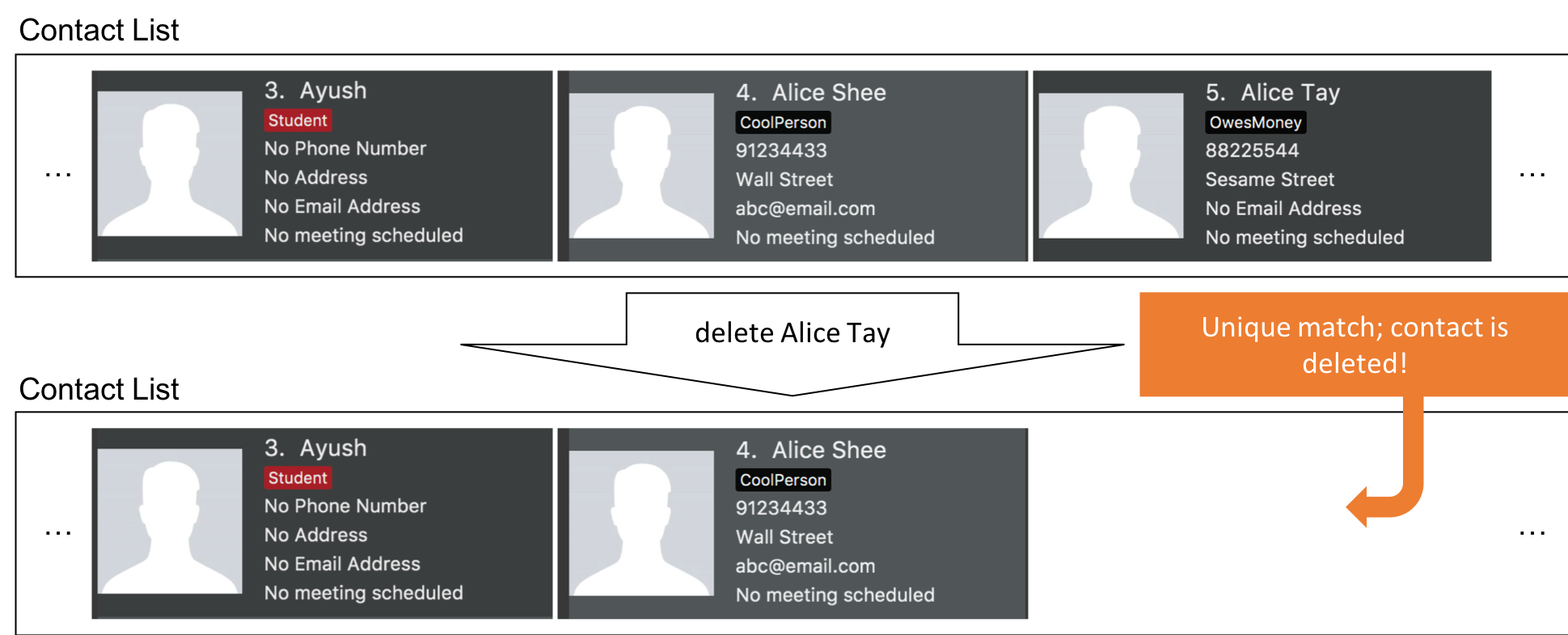
Step 4. The user uses a name identifier that uniquely identifies one person, delete Alice Tay. The delete command is carried out, Alice Tay is removed from InsuRen’s contact list.

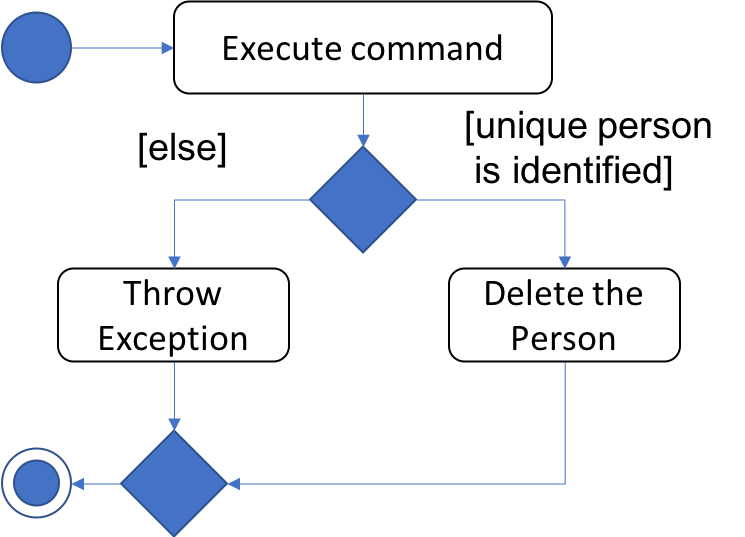
The following activity diagram summarizes what happens when a user executes the DeleteByNameCommand:

3.2. Schedule feature
3.2.1. Current Implementation
The schedule mechanism is facilitated by the new Command, Schedule. It extends AddressBook with a list of meetings, stored internally as a UniqueMeetingList. It also allows meetings to be associated to InsuRen entries, since each Person can have up to one Meeting.
The complete list of meetings, as well as the meetings scheduled on a single day, can subsequently be accessed using the Meetings command.
Additionally, the Schedule Command implements the following operations:
-
ScheduleCommand#createScheduledPerson(Person personToSchedule, Meeting meeting)- Returns aPersonobject that has a meeting scheduled according tomeeting. -
ScheduleCommand#execute()- Executes the command encapsulated byScheduleCommand.
Given below is an example usage scenario and how the Schedule mechanism behaves at each step.
Step 1. The user launches the application and already has at least one client’s contact in InsuRen.

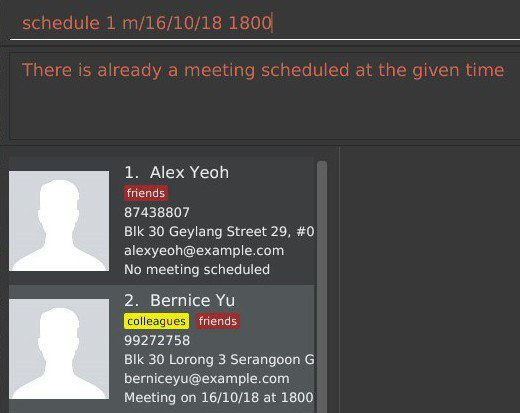
Step 2. The user executes schedule 1 m/16/10/18 1800 to schedule a meeting with the person in the first index at 1800 hours on 16th October, 2018. However, there is already a meeting scheduled at this time, so it is flagged out to the user.
| No meetings are scheduled if there is a clash |

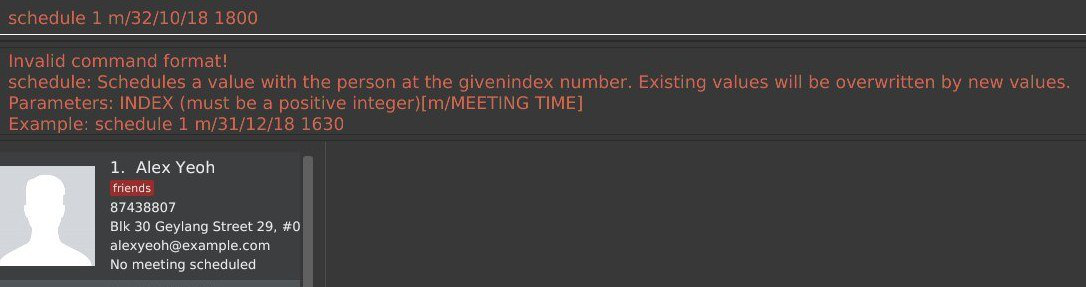
Step 3. The user executes schedule 1 m/32/10/18 1830 but since this is not a valid date, InsuRen flags it out to the user.

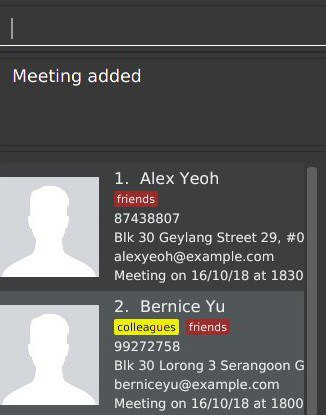
Step 4. The user executes schedule 1 m/16/10/18 1830. The meeting is schedule and the person card is changed to reflect the same accordingly.

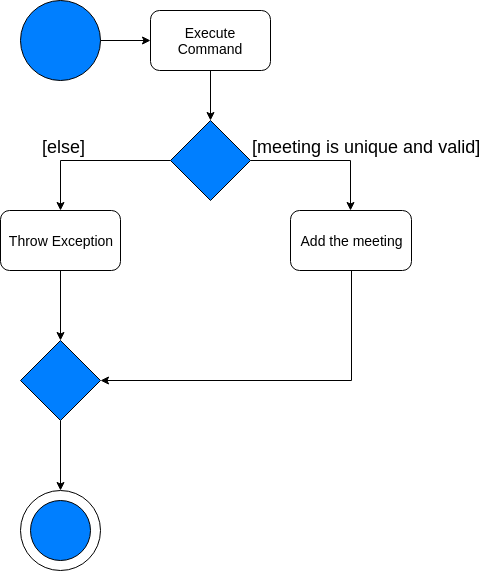
The following activity diagram summarises what happens when a user executes the ScheduleCommand:

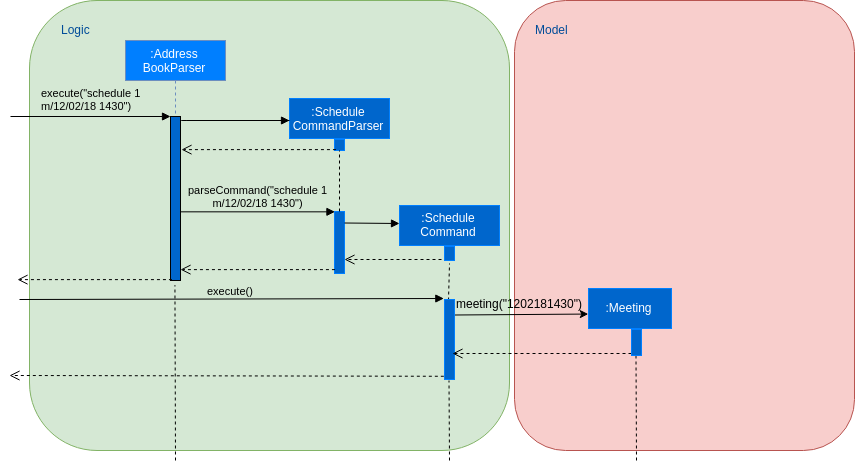
The following sequence diagram shows how the operation itself works.

3.2.2. Design Considerations
Aspect: Where meetings are stored
-
Alternative 1 (Current choice): The meetings are stored in both the
Personmodel and in the global meeting listUniqueMeetingList.-
Pros: Easy to ensure no clashes occur between meetings.
-
Cons: Significant changes need to be made to the model to accomodate this.
-
-
Alternative 2: The meetings are stored in only the
Personmodel.-
Pros: Minimal changes to the model required; prevents duplication of data.
-
Cons: Difficult to ensure uniqueness of meeting times.
-
-
Alternative 3: The meetings are stored in only the
UniqueMeetingList.-
Pros: Prevents the duplication of data; easy to ensure no clashes.
-
Cons: Would need additional data structures to pair the meeting to the entry.
-
Aspect: Date storage format
-
Alternative 1 (Current choice): The date and time is stored as a 10-character string.
-
Pros: Allows the setting of a
nonevalue, and offers flexibility. -
Cons: Does not utilize the Java API libraries for dates and times.
-
-
Alternative 2: The date and time is stored as a
DateAndTimeobject.-
Pros: Ability to use Java API functions for dates.
-
Cons: Less flexible as all dates entered must be valid.
-
3.3. Undo/Redo feature
3.3.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
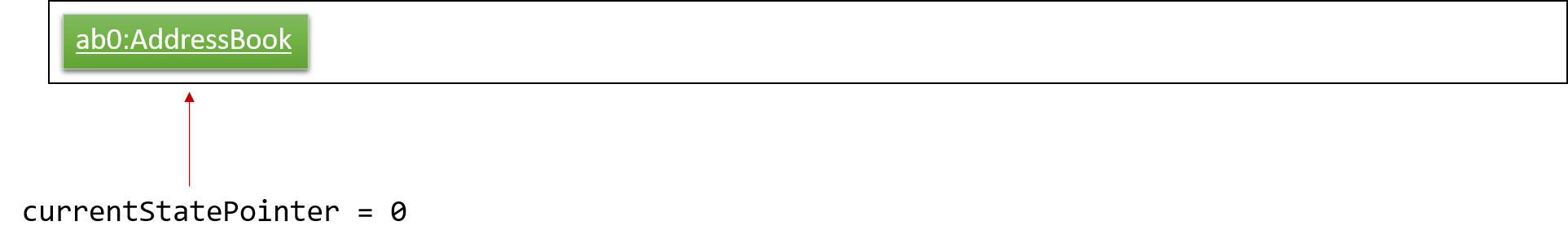
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

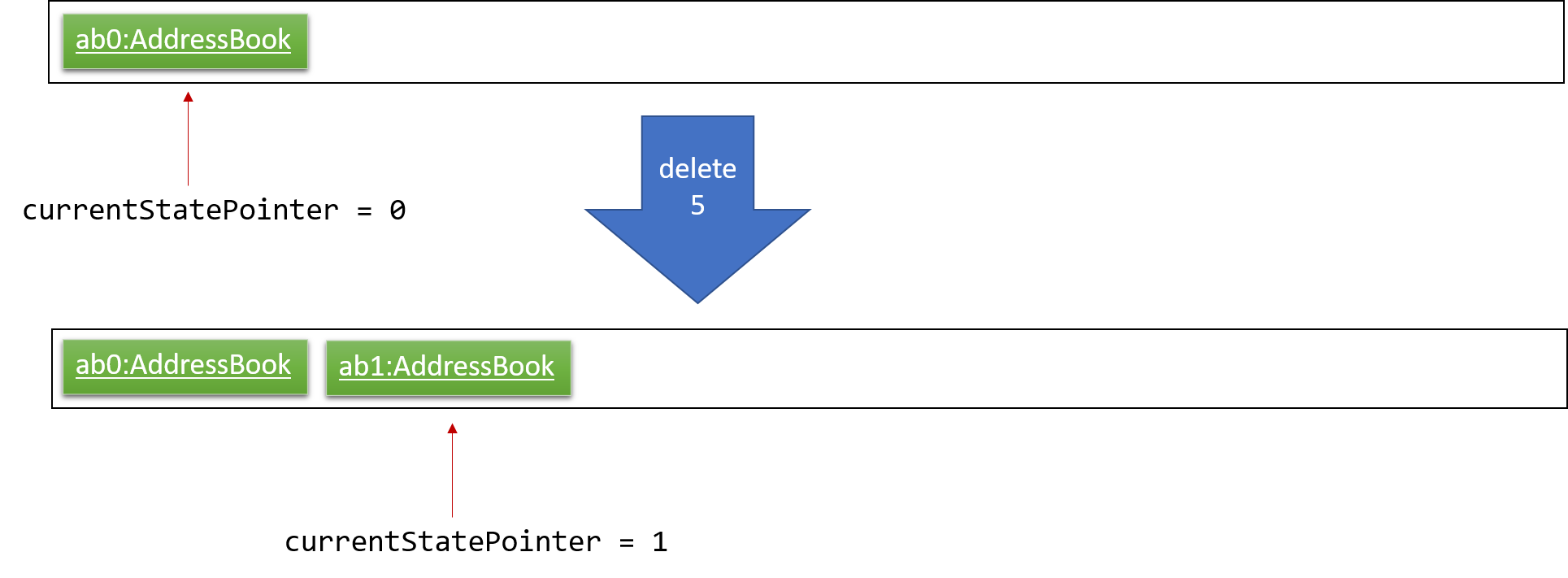
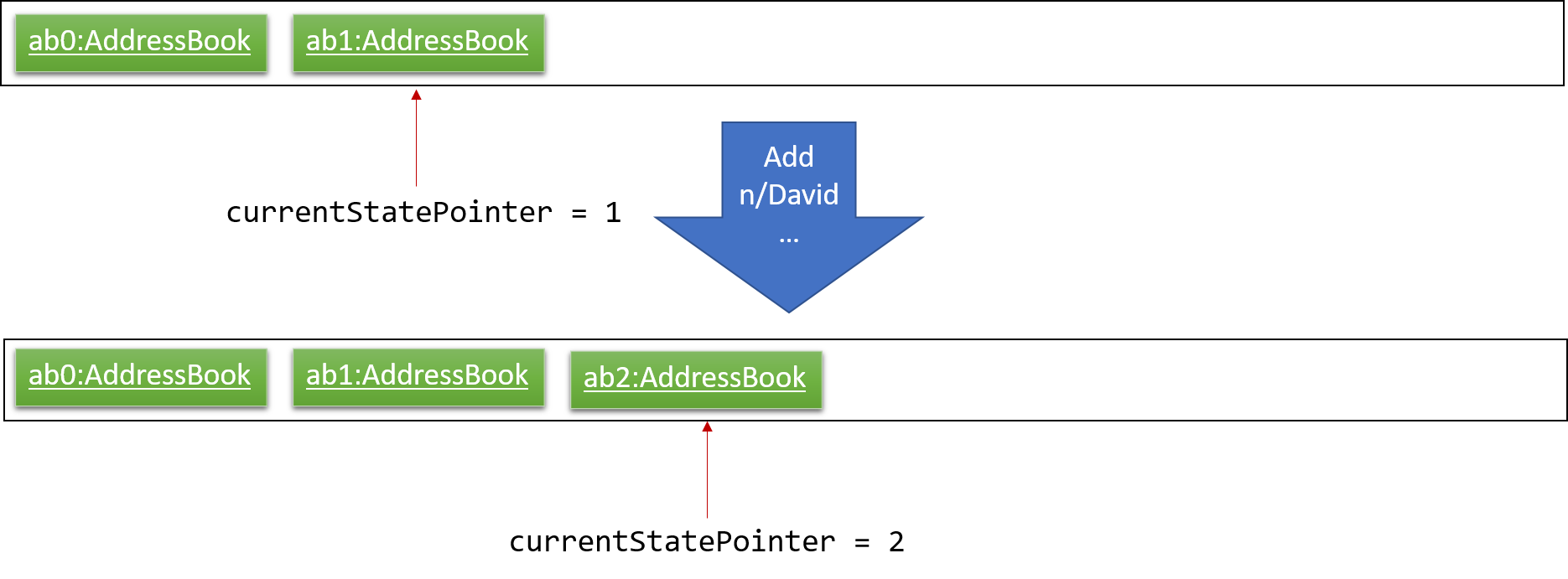
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
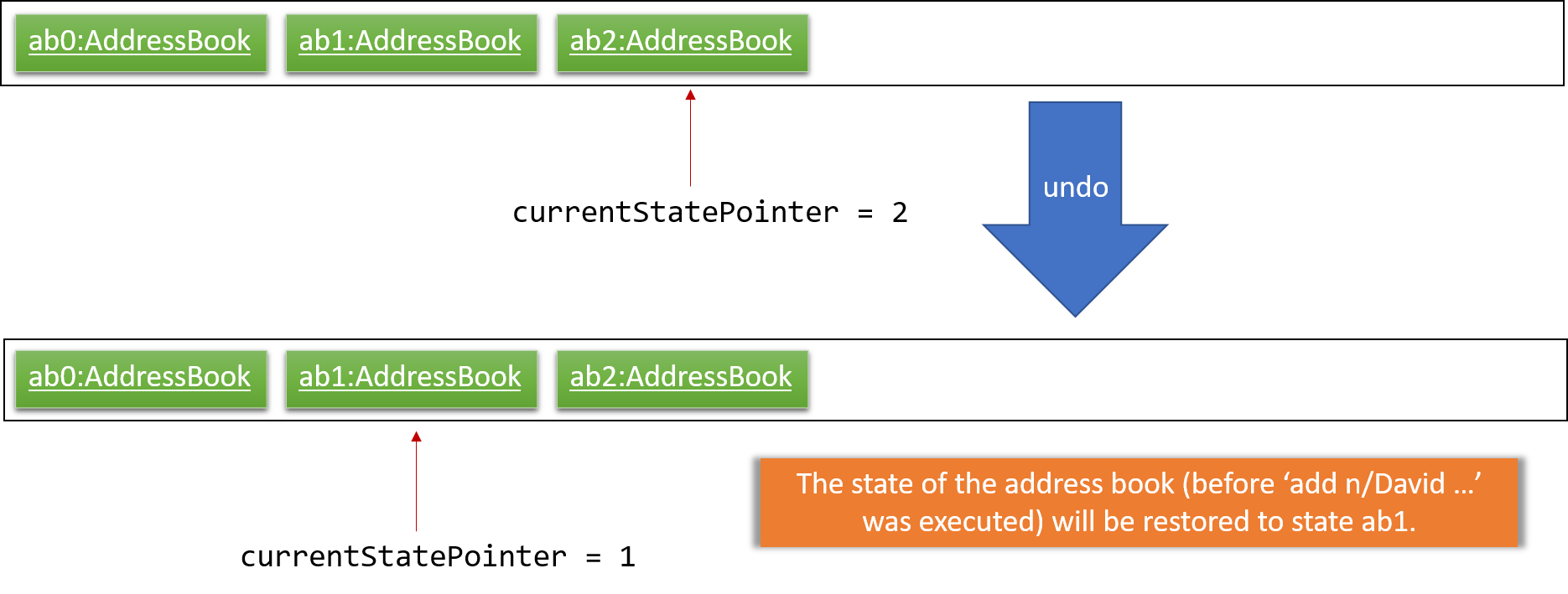
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
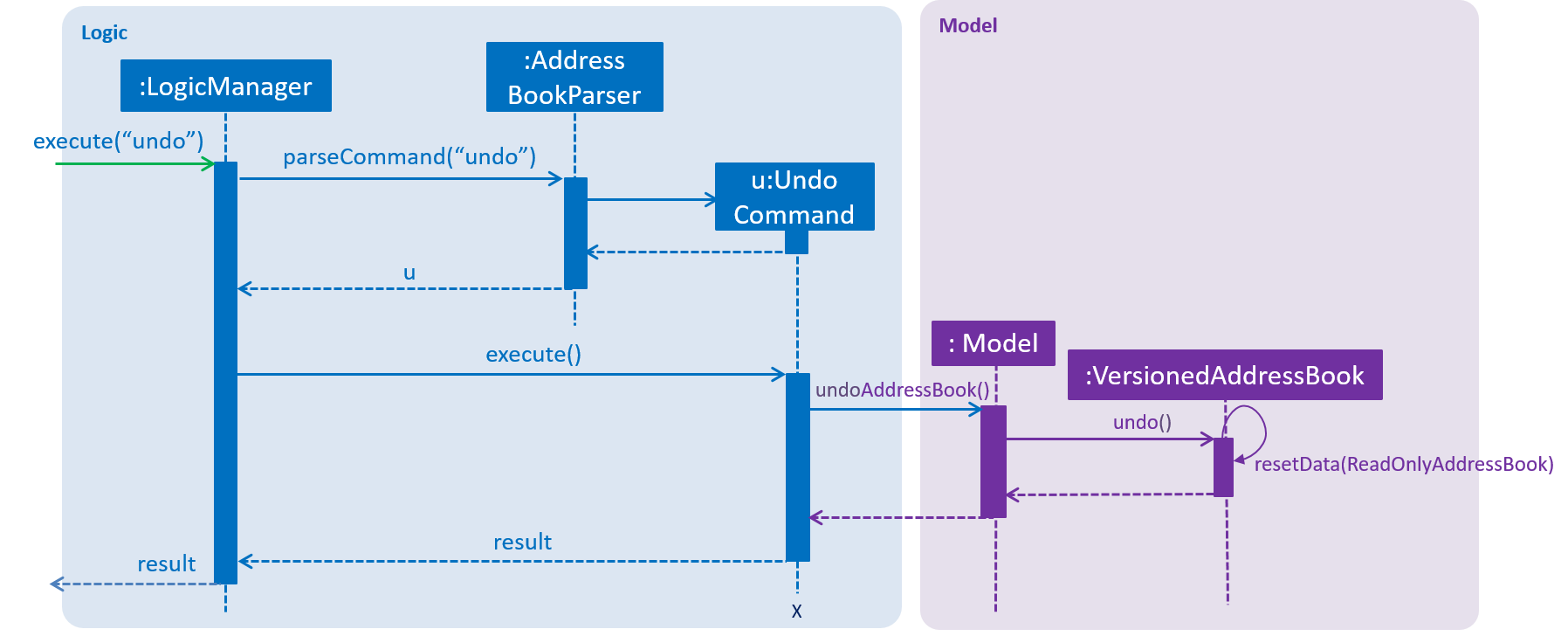
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
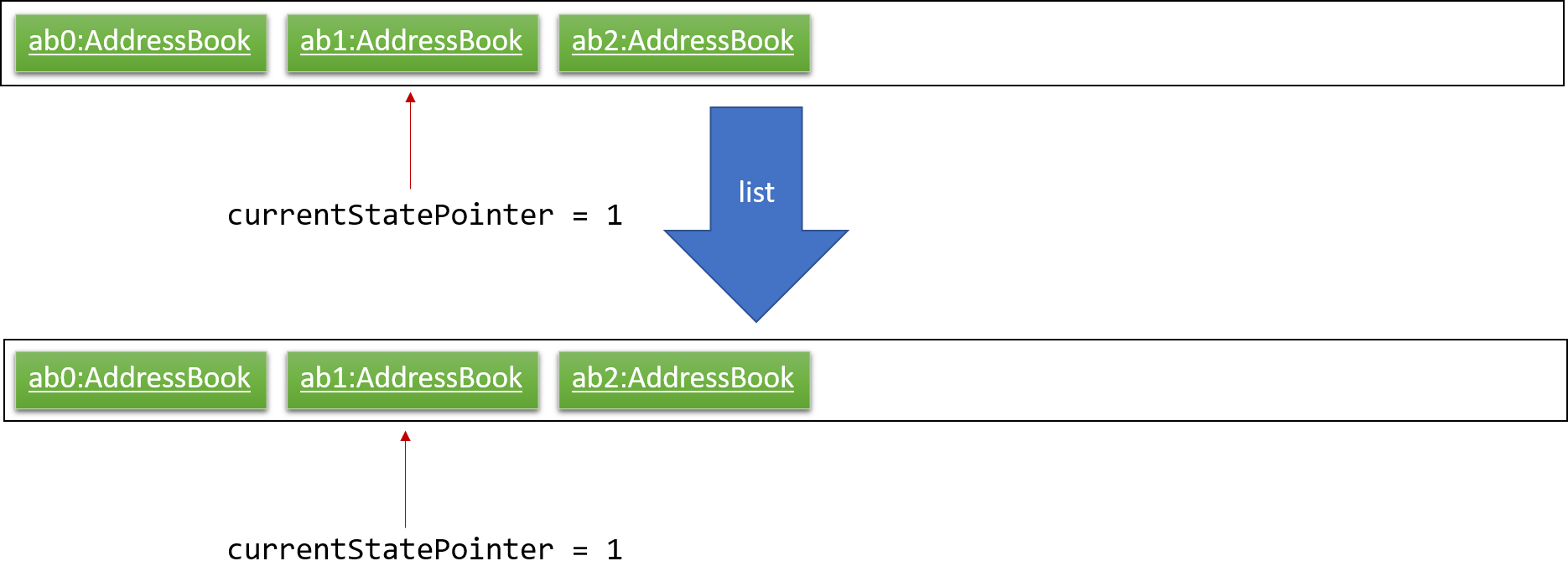
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

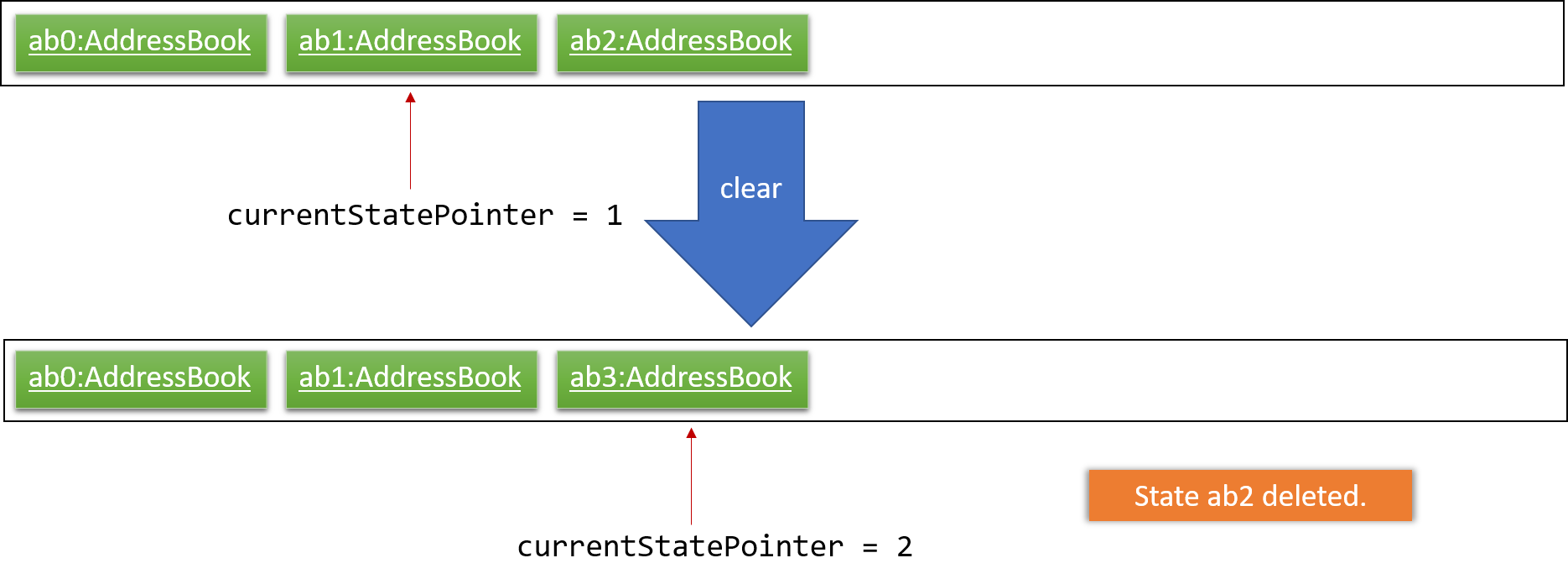
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

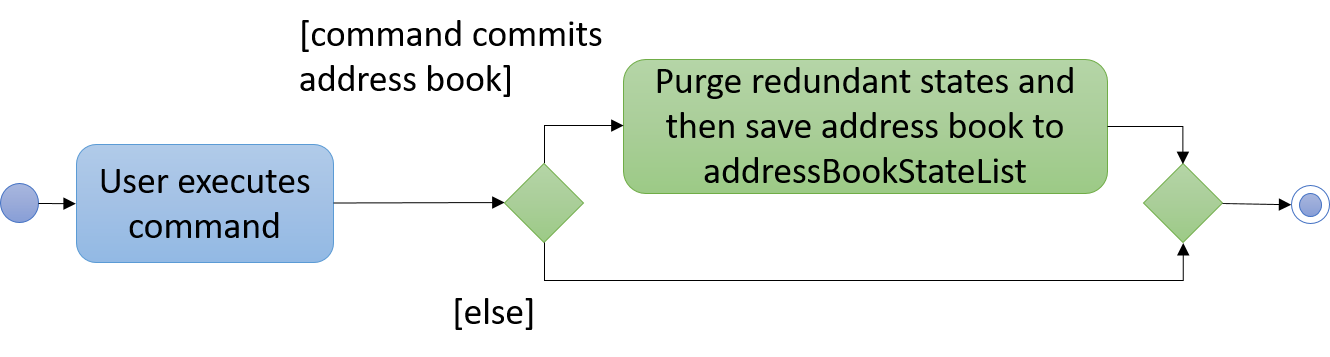
The following activity diagram summarizes what happens when a user executes a new command:

3.3.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
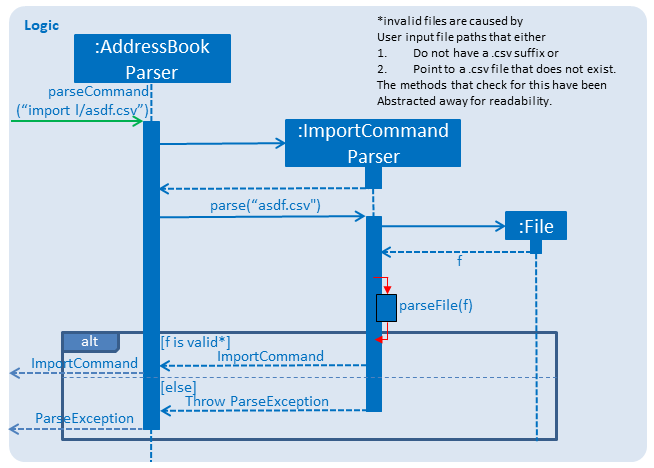
3.4. Import feature
3.4.1. Current Implementation
The import contacts feature is facilitated by the new Command, import. It adds a list of contacts from a properly formatted csv file
to AddressBook. The rules pertaining to accepted formatting of csv files can be found in the user guide. Additionally, it
implements the following operations:
-
getFileFromUserInput(String)— gets a File from the path indicated by a user’s text input. -
getFileFromFileBrowser()— gets a File via a file browser. -
parseFile(File) and parseLinesFromFile(BufferedReader)— parses the file from either of the above two methods. Prepares an arrayList of Persons to add to the contact list.
Given below is an example usage scenario and how the import mechanism behaves at each step.
Step 1. The user launches an application and there is either a list of existing contacts or the list is empty.
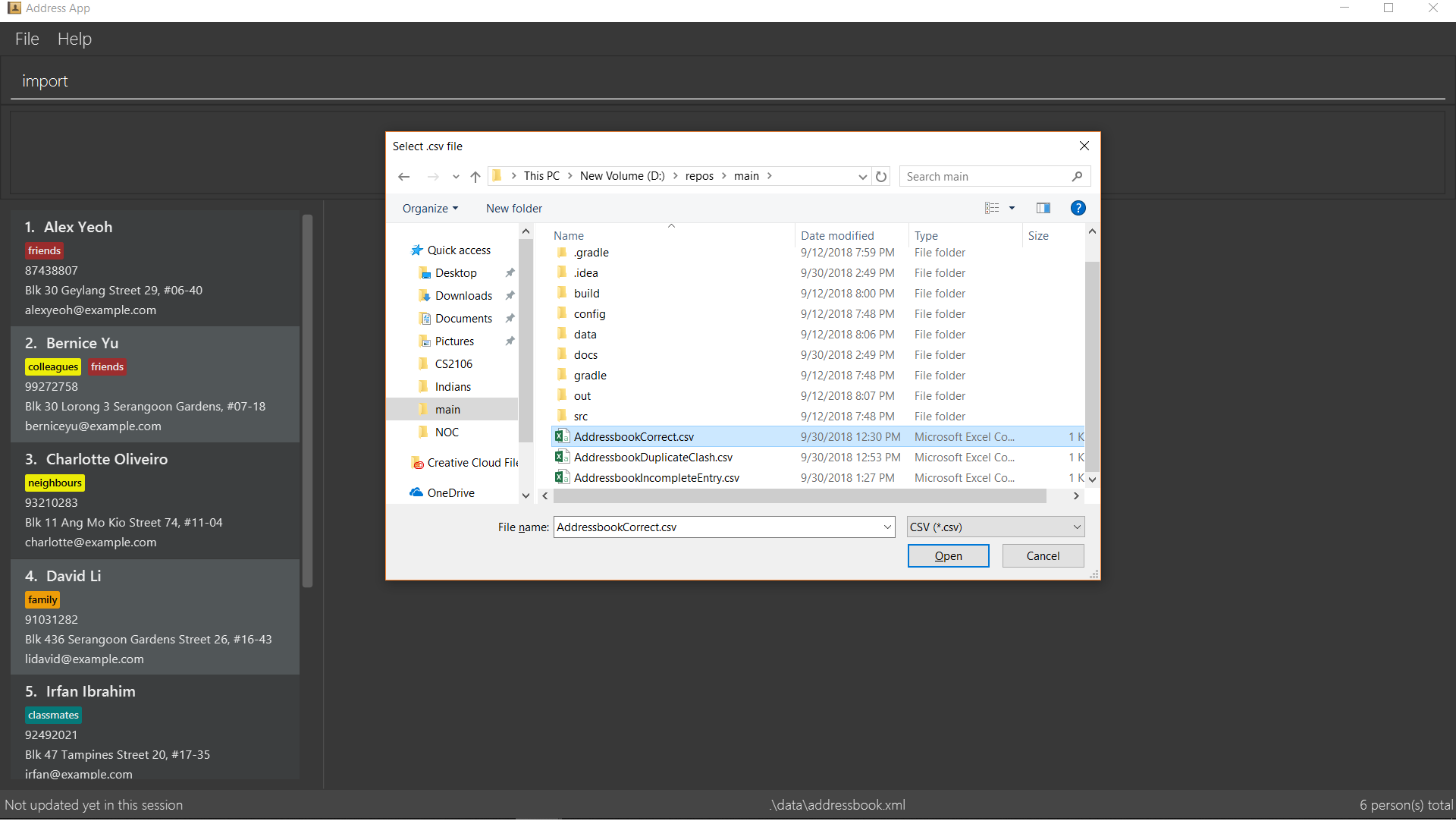
Step 2. The user executes import command (i for shorthand). If the user ONLY types import, a file browser will pop up. If the user includes a file path, InsuRen will attempt to retrieve the file from the given path.


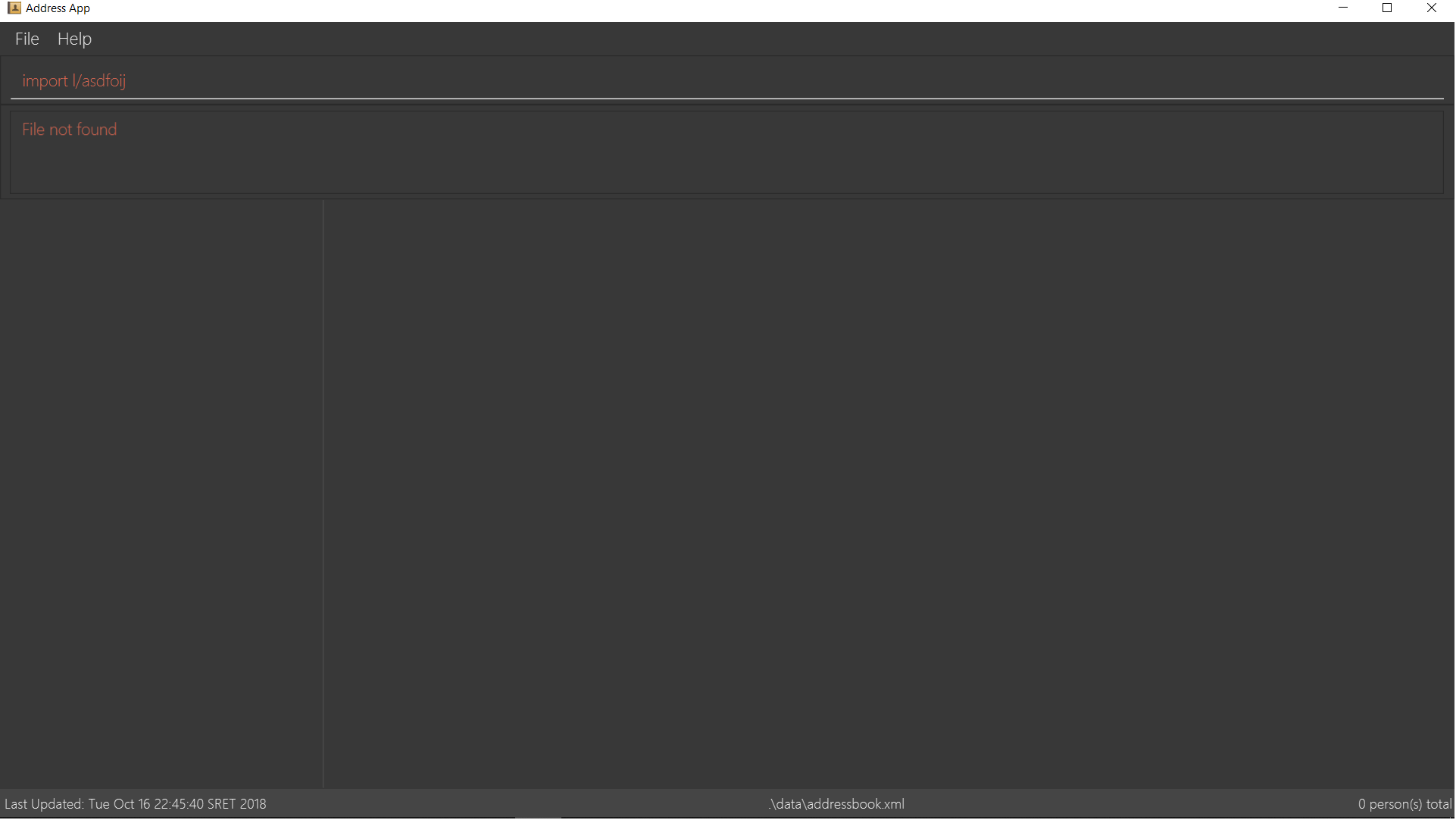
Step 3. If no such file exists, InsuRen will report an error.

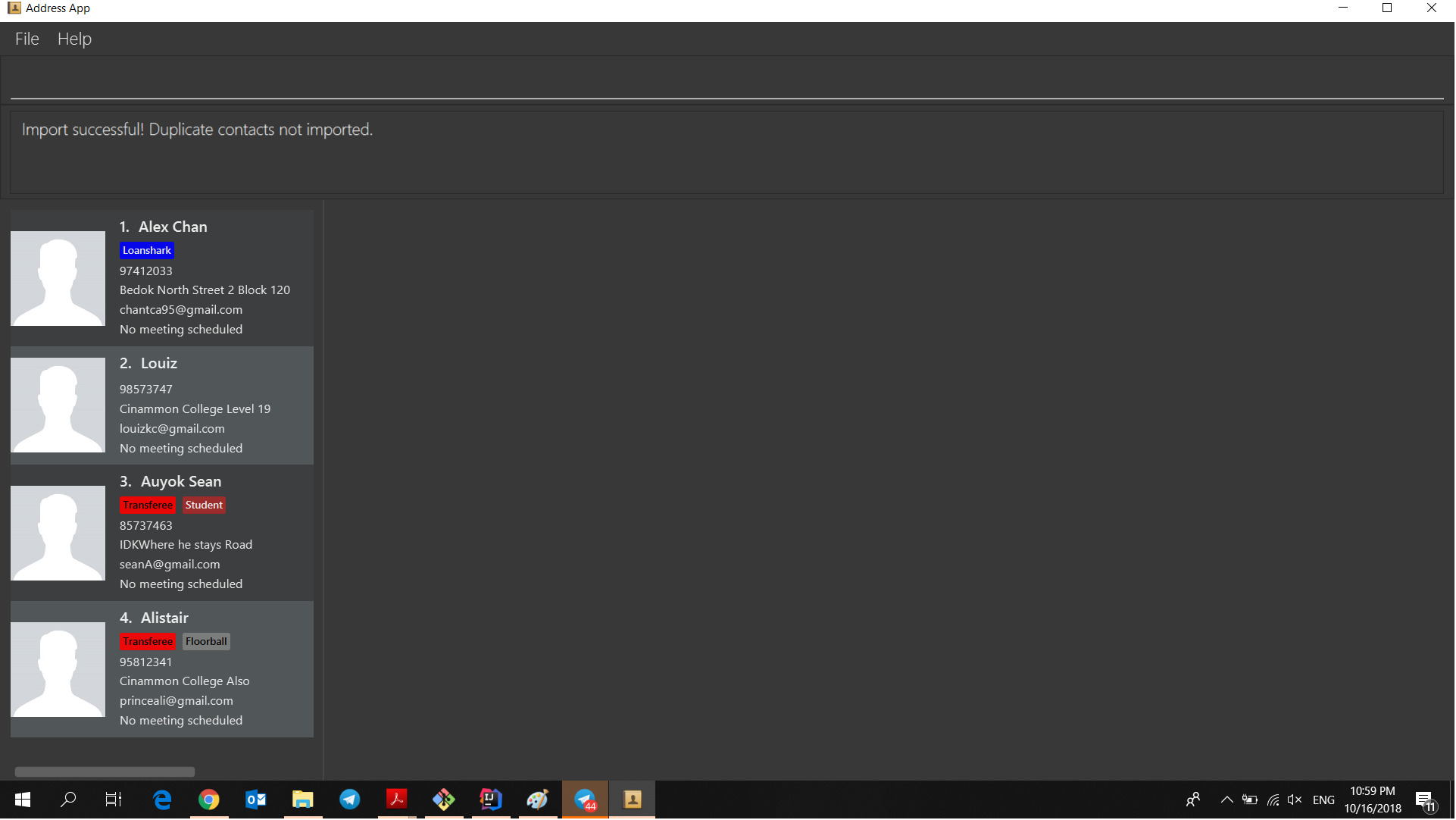
Step 4. If the file is successfully loaded (regardless of method), InsuRen checks for duplicates and incomplete contacts.
Insuren compiles a list of contacts and runs the add Command on all of them, adding them to the list of existing contacts.
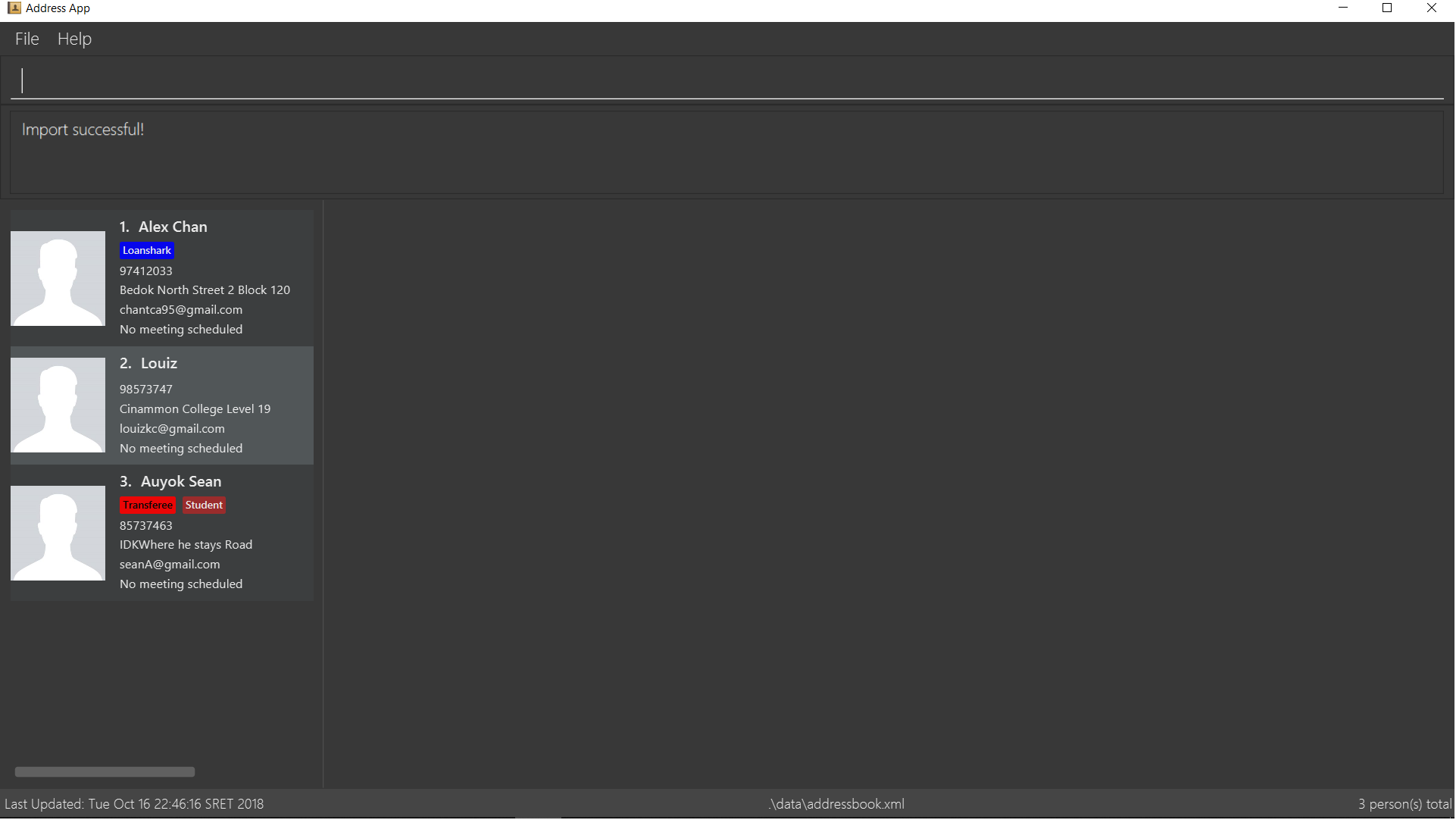
Step 5. A relevant message will be displayed, depending on whether there were successful imports, duplicate contacts etc.


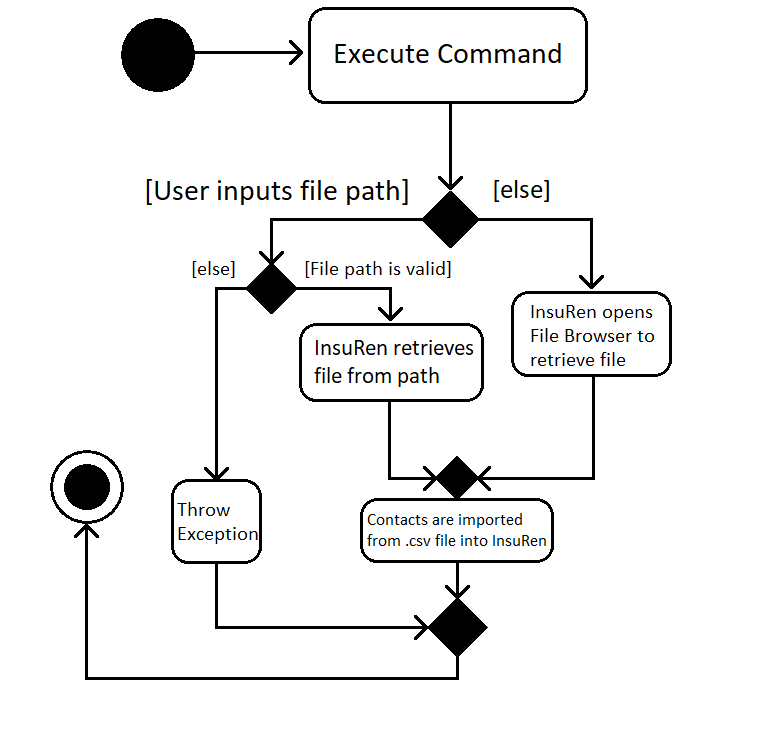
The following activity diagram summarizes what happens when a user executes the Import Command:

The following sequence diagram shows what happens when a user executes the Import Command (user input mode only,
file browser mode omitted):

3.4.2. Design Considerations
Aspect: How import executes
-
Alternative 1 (current choice): Build from
Addcommand: Import makes use of thehasPersonmethod ofModelto check for duplicate contacts in the csv file being imported. It also manually checks if any entry in the csv file is incomplete in that it has no name value. Lastly, the import command also utilizes the format checking methods inName,Email,Addressetc. to catch any entries with invalid formats-
Pros: Easy to implement, any future modifications to Add or any changes to the validity of
Name,Emailetc will not cause import to crash. -
Cons: Higher coupling.
-
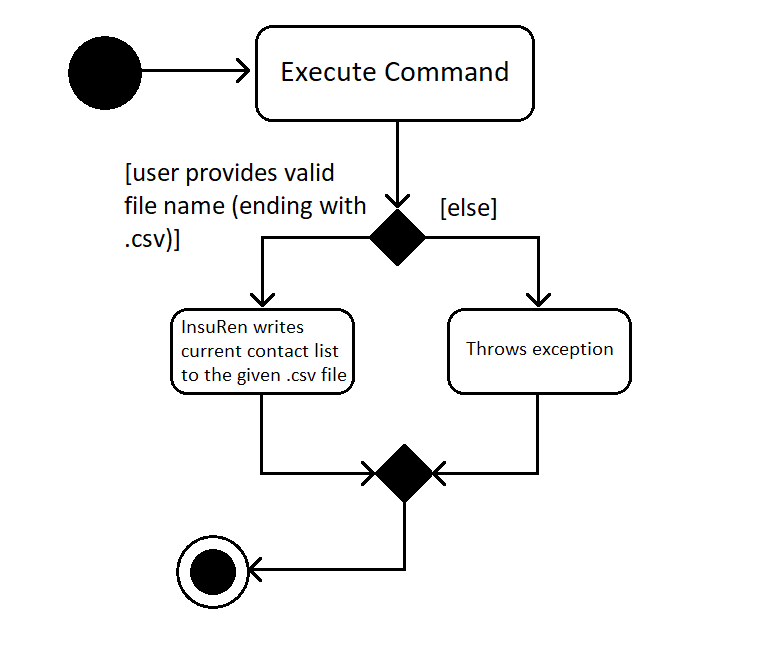
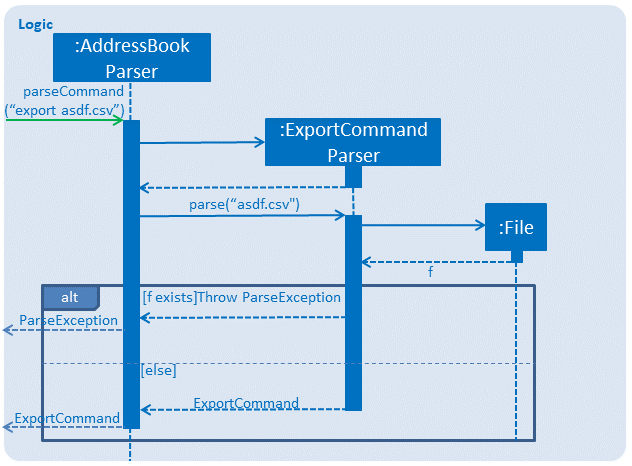
3.5. Export feature
3.5.1. Current Implementation
The export contacts feature is facilitated by the new Command, export. It takes the current list of contacts in InsuRen
and exports it as a csv file, whose file name is given by the user and MUST end with .csv. The exported contact list will be
saved in the root directory of the project. export implements the following operations:
-
parse(String)- parses the user’s given file name String and checks if it is valid. -
populateFile(PrintWriter, Model)- populates the (already initialized) file with data from the current Model. -
insertPersonIntoCsv(Person, PrintWriter) and cleanEntry(String)- these two methods add contacts to the csv in the same order as they are displayed in InsuRen. Fields are cleaned by removing commas and brackets before being inserted in to the csv.
Given below is an example usage scenario and how the export mechanism behaves at each step.
Step 1. The user launches an application and there is either a list of existing contacts or the list is empty.
Step 2. The user executes export command (x for shorthand), followed by FILE_NAME. If no file name is given or the file name does not end with .csv, InsuRen throws an error message.
Step 3. InsuRen fetches the current contact list, creates a new .csv file and copies all contacts into it.
The following activity diagram summarizes what happens when a user executes the Export Command:

The following sequence diagram shows what happens when a user executes the Export Command:

3.5.2. Design Considerations
Aspect: How export executes
-
Alternative 1 (current choice): Read contacts from a ReadOnlyAddressBook: Export makes use of model.getAddressBook() and the getPersonList method within.
-
Pros: Easy to implement. Since we are only dealing with a ReadOnlyAddressBook, the state of InsuRen will not be altered.
-
Cons: Only able to capture snapshots of the contact list. Not dynamically updated.
-
3.6. Add Picture feature
3.6.1. Current Implementation
The picture mechanism is facilitated by the new PictureCommand.
It extends Command with an execution to set a picture, stored internally in Person as picture.
Given below is an example usage scenario and how the picture mechanism behaves at each step.
Step 1. The user launches the application and already has at least one client’s contact in InsuRen.

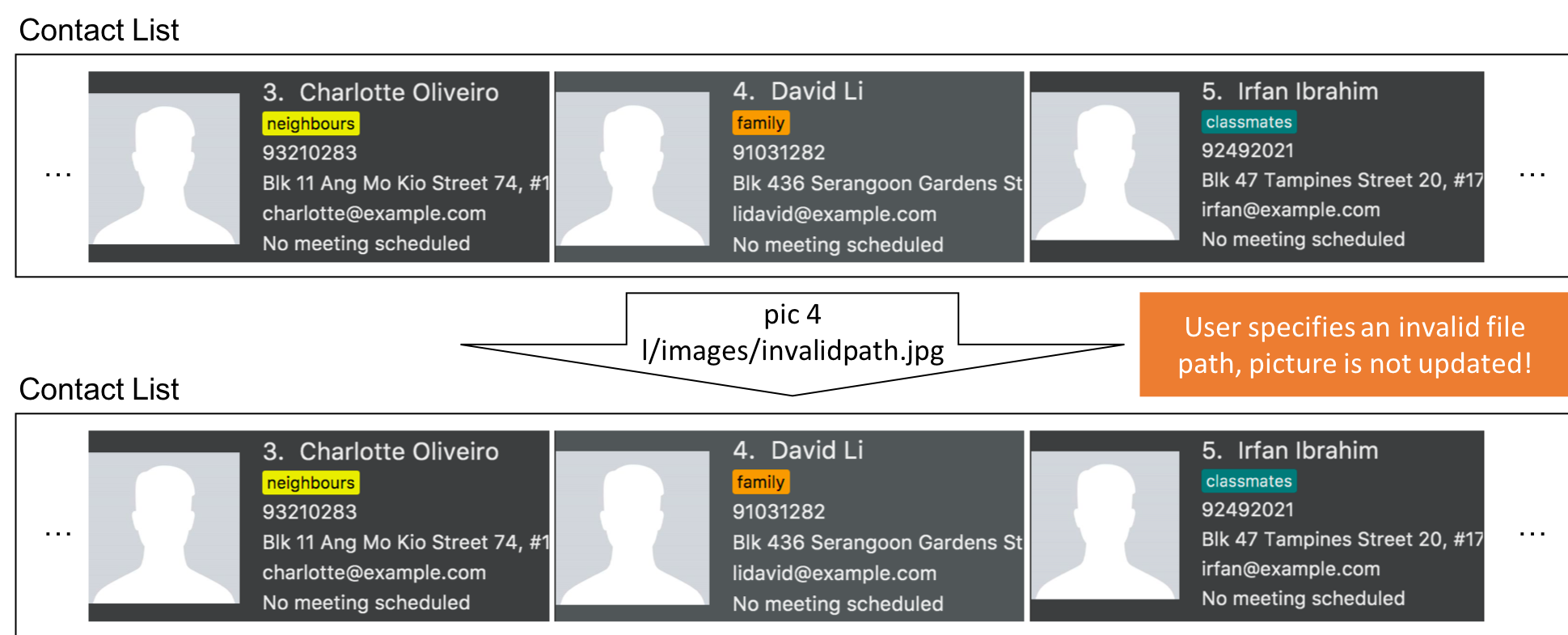
Step 2. The user executes pic 4 l/images/invalidpath.jpg to add a picture for David. However, the file invalidpath.jpg does not exist.
Picture#isValidPicture() validates the given file path and InsuRen informs the user that the path given is invalid.

If a command fails its execution, it will not pass the validation check, Picture#isValidPicture(), so InsuRen will not update the user’s picture and instead return an error message.
|
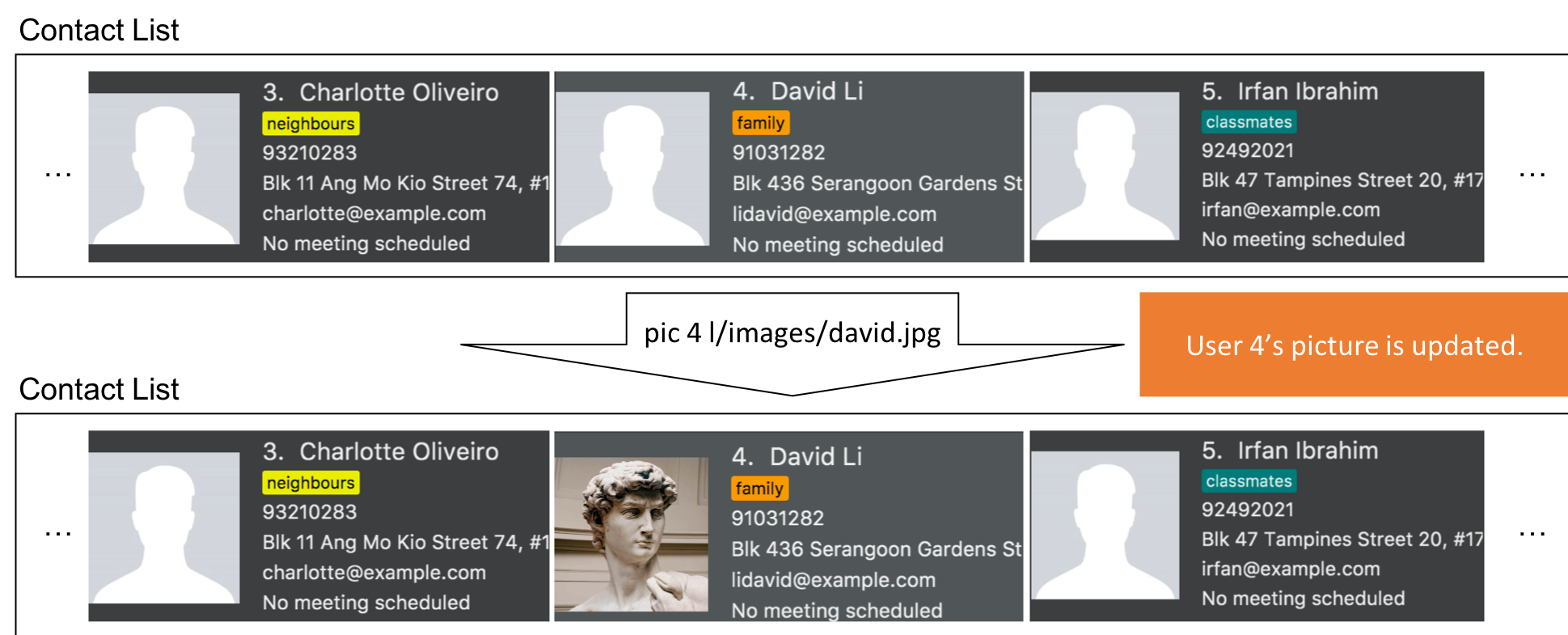
Step 3. The user now decides to execute pic 4 l/images/david.jpg, a valid image located in his drive, to add a picture for David.
The pic command calls Model#getFilteredPersonList() to retrieve the list of contacts and filters index 4.
The PictureCommandParser retrieves the input from the user and validates it.
ParserUtil#parseFileLocation() is called and the picture path is checked. If the path is valid, it then calls Picture#setPicture() to update the picture for the contact. Finally, Model#commitAddressBook() is called, causing the modified state of the address book after the pic 4 l/images/david.jpg command executes to be saved.

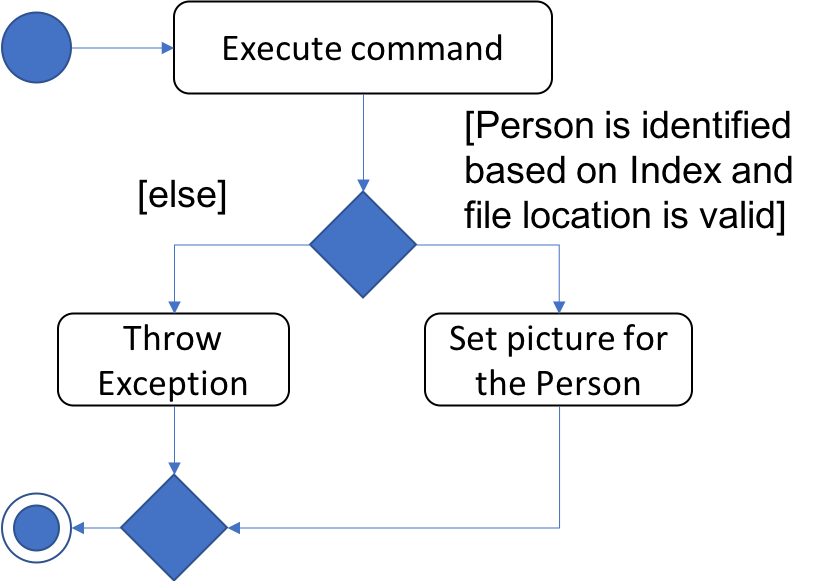
The following activity diagram summarizes what happens when a user executes the PictureCommand:

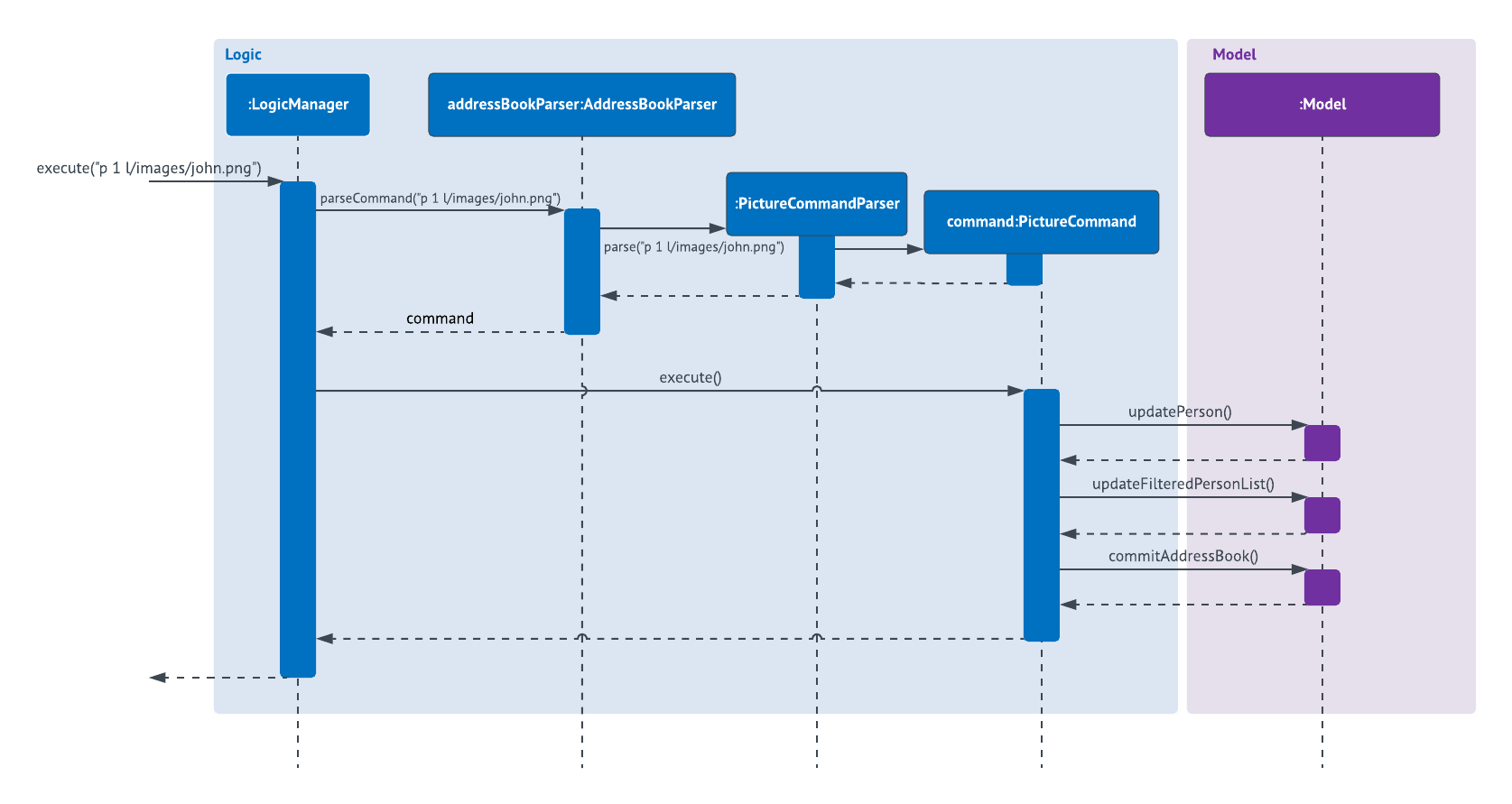
The following sequence diagram shows what happens when a user executes the PictureCommand:

3.6.2. Design Considerations
Aspect: How picture is stored
-
Alternative 1 (current choice):
Personhas a picture field.-
Pros:
Picturecan have it’s ownPicture#isValidPicture()method to validate the input. It is consistent with the other fields withinPerson. -
Cons: More memory is used as there is a need to store an object. A new
Pictureclass has to be made and implemented.
-
-
Alternative 2:
Personwill store aPathorStringinstead.-
Pros: Will use less memory (do not have to implement a new class and store an object).
-
Cons: All checks have to be done within the
executemethod. Might overlook certain details and cause bugs.
-
Aspect: Type of picture
-
Alternative 1 (current choice): Picture can be a
.jpgor.pngfile.-
Pros:
.jpgand.pngare common file formats that the user is used to. -
Cons: Not flexible in what image files are accepted.
-
-
Alternative 2: In addition to alternative 1, the picture can also be a valid
URLcontaining an image.-
Pros: More flexible. User does not have to download the image file onto his local disk in order to use it. Can retrieve pictures of his contacts online and use it directly.
-
Cons: Additional checks have to be done (i.e. check if the
URLis valid, check if theURLis an image file, what happens if theURLor server is broken?)
-
Aspect: Path validation
-
Alternative 1 (current choice): File location input from user is checked against
Files#exists()and whether it ends with a.pngor.jpg.-
Pros: More secure.
Files#exists()checks whether the file is on the disk while the other checks for the file extension. -
Cons: Will have to check twice.
-
-
Alternative 2: Just do
Files#exists().-
Pros: Straightforward and simple.
-
Cons: Less secure, might result in an error if the file is not checked properly.
-
3.7. Tag feature
3.7.1. Current Implementation
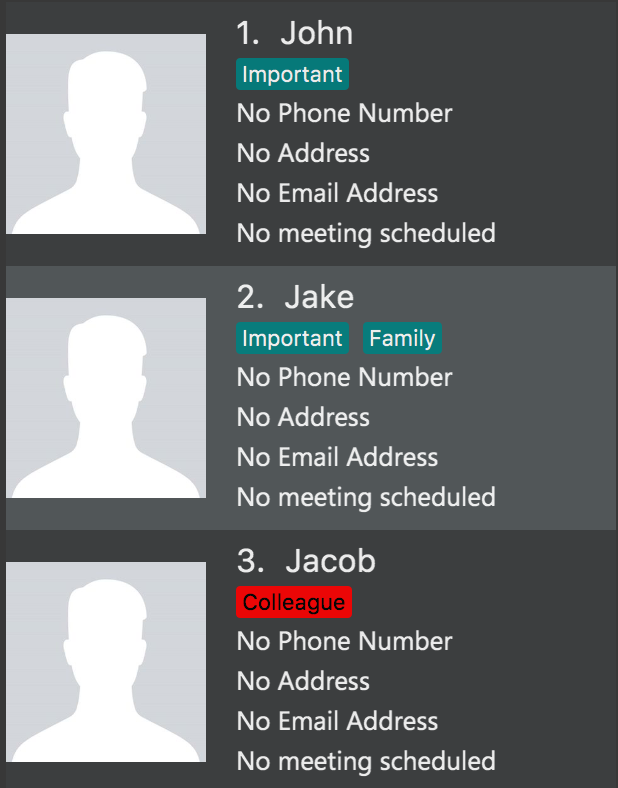
Each contact in Insuren can have any number of tags. The tag command allows the user to easily find contacts by tags.
The user can also easily edit or delete tags using the tag command, allowing for better management of tags in Insuren.
Given below is an example usage scenario and how the tag command behaves at each step.
Step 1. The user launches the application and already has a few tagged contacts in InsuRen.

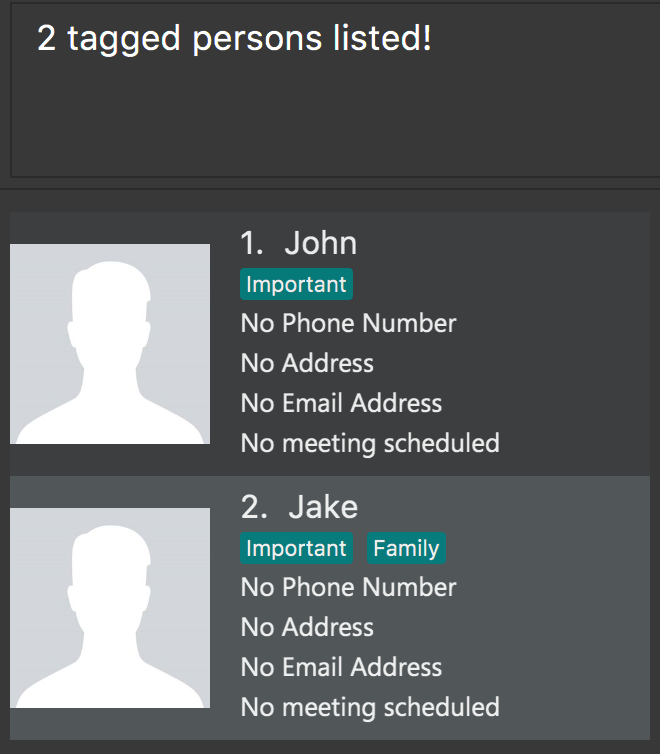
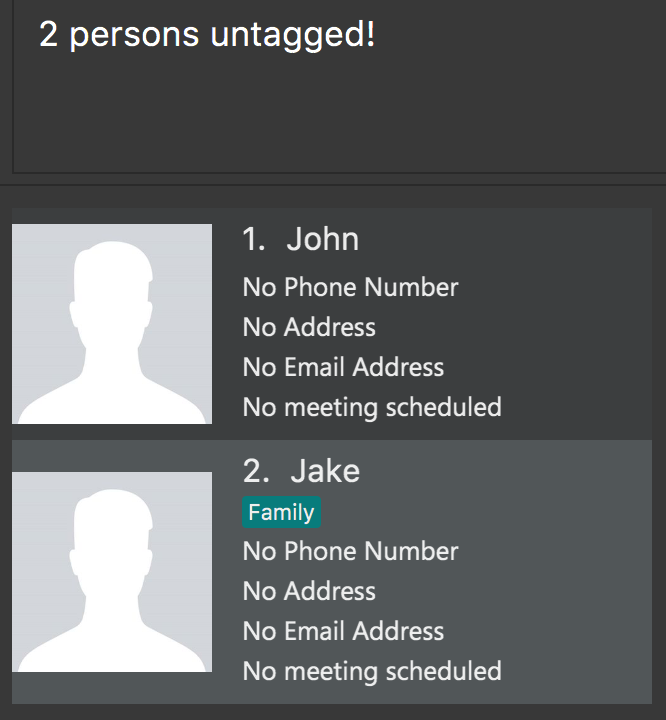
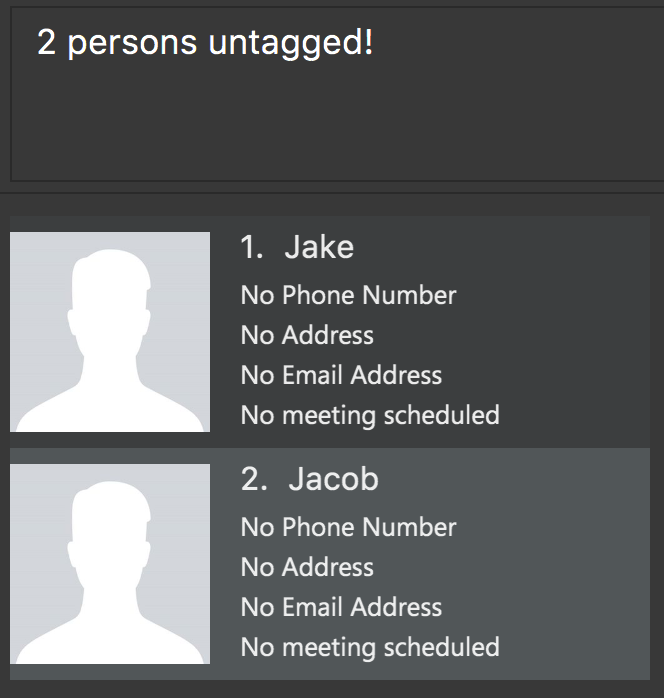
Step 2. The user executes tag Important to retrieve all contacts tagged with Important. Tags are case-sensitive.

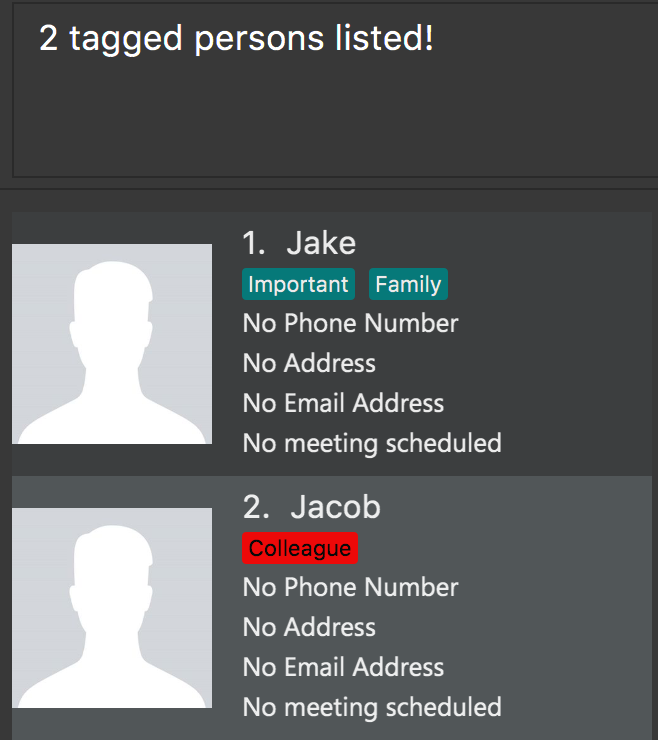
Step 3. The user executes tag Family Colleague to retrieve all contacts tagged with Family or Colleague.

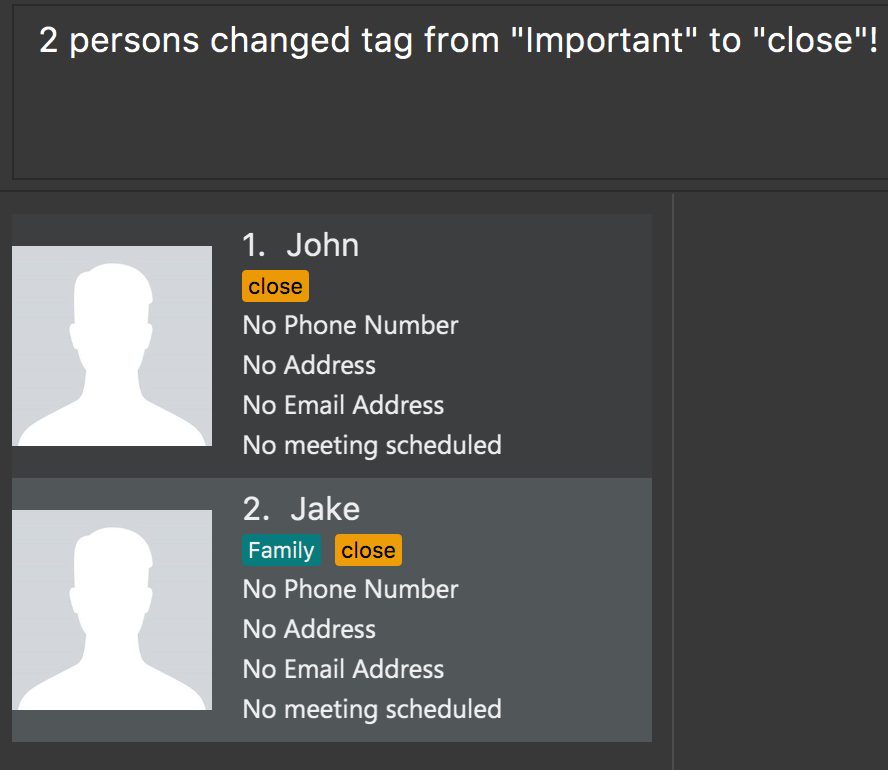
Step 4. If the user wants to change all instances of the Colleague tag to Work, the user can input tag edit
Colleague Work. edit is not case-sensitive.

Step 5. If the user would like to delete the close tag, the user simply executes tag close delete.
delete is not case-sensitive.

Step 6. If the user would like to delete the Family and Colleague tags together, the user simply executes tag
Family Colleague delete. Both tags will be deleted.

All tag commands can be undone or redone with undo or redo respectively.
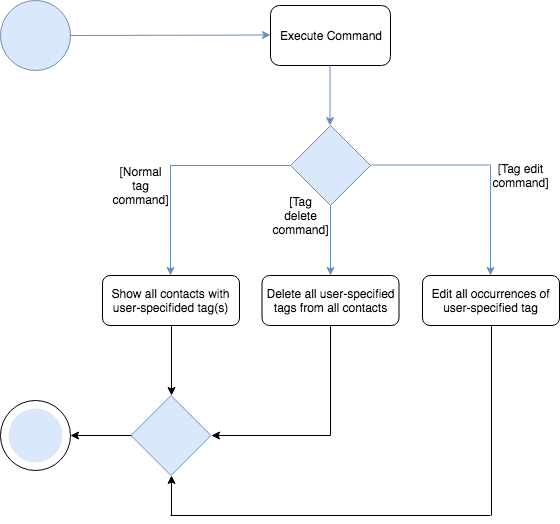
The following activity diagram summarizes what happens when a user executes the PictureCommand:

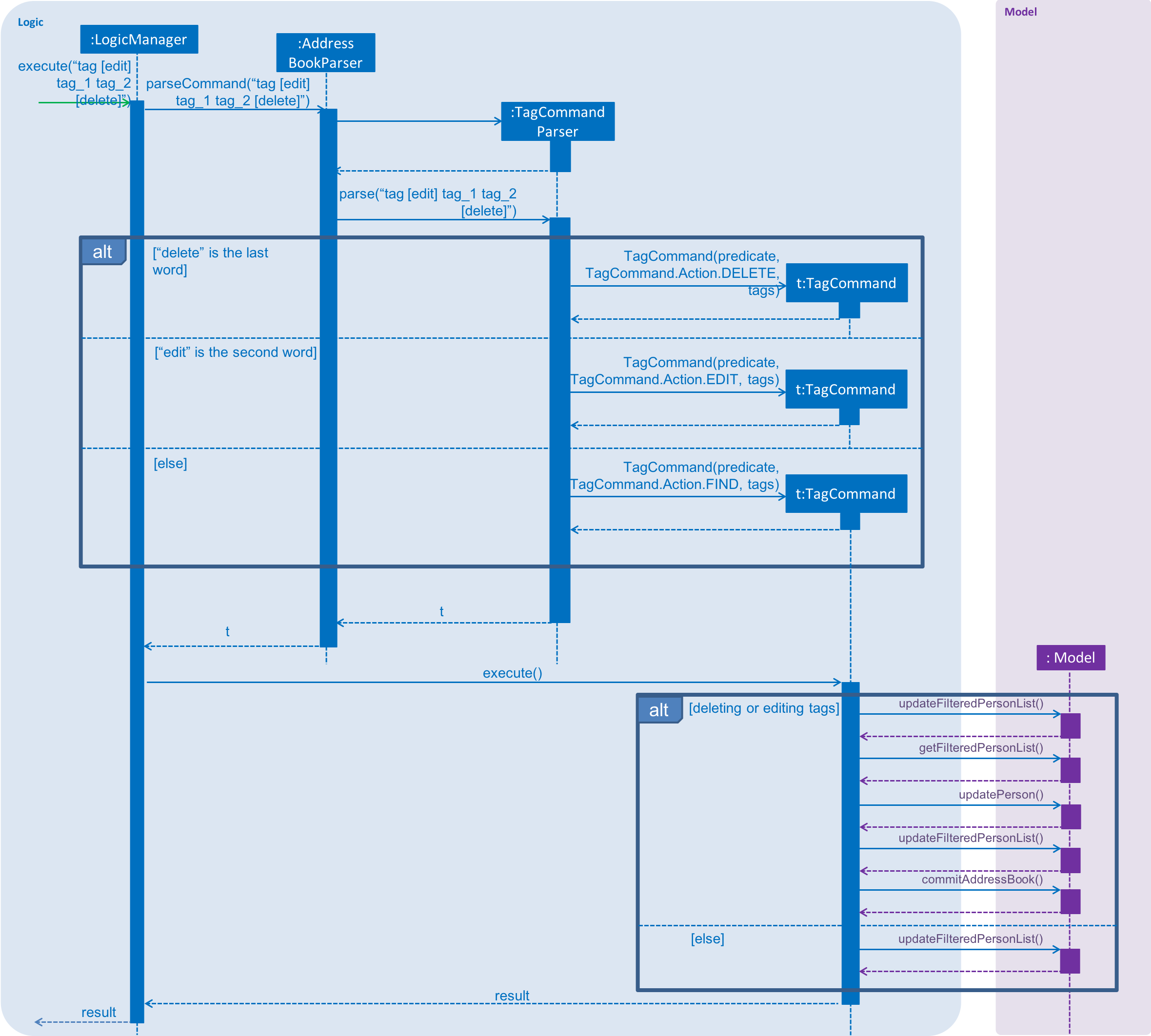
The following sequence diagram shows what happens when a user executes the TagCommand:

3.7.2. Design Considerations
Aspect: How tag command works
-
Alternative 1 (current choice): Search through the address book’s list of persons to find all persons with any matching tag.
-
Pros: Consistent with
findcommand, easy to implement. -
Cons: Performance can be slow especially if InsuRen has many contacts as InsuRen will look through every person.
-
-
Alternative 2: A hashmap is used with the key values being each unique tag and the values being a list of persons associated with each tag.
-
Pros: Will have faster lookup, O(1) access time to get the list of persons associated with a tag.
-
Cons: Will use more memory storing a separate data structure. This separate data structure also has to be updated with the right list of persons every time a person’s details are edited or a person is deleted. Programming such a data structure would require significantly more effort.
-
3.8. [Proposed] Data Encryption
Due to the Singapore Personal Data Protection Act (PDPA), any disclosure of the user’s personal information is considered to have severe implications.
Thus, all data that are being stored in Storage should be encrypted using a secure encryption scheme with a secret key.
When the user opens InsuRen, he should be prompted to login before he is able to access the secure data.
3.9. [Proposed] Add Picture from URL
The current implementation of the pic command in v1.4 only allows users to upload images that are available on their local drives.
Giving users the option to upload images that is available on the internet would be much more convenient to the user.
Users can simply go to their client’s Facebook or other social media accounts to retrieve the image URL.
3.10. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.11, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.11. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
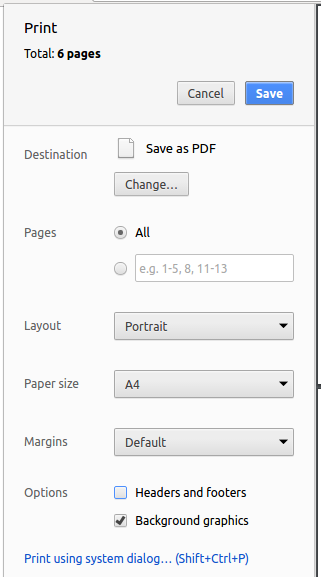
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, InsuRen depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Product Scope
Target user profile:
-
Insurance Agents
-
needs to manage many meetings with clients
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: * Specific to Insurance Agents * Manage contacts faster than a typical mouse/GUI driven app
Appendix B: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
New User |
see usage instructions |
refer to instructions when I forget how to use the App |
|
Insurance Agent getting new customers |
Add clients (including incomplete ones) |
Be able to add clients who did not fill their forms completely |
|
Insurance Agent |
delete a client’s details |
remove clients that I no longer need |
|
Insurance Agent |
find a client by name |
locate details of clients without having to go through the entire list |
|
Insurance Agent |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
Insurance Agent with many clients |
sort clients by name |
locate a client easily |
|
Insurance Agent |
Maintain updated contacts to my clients |
Maintain my network |
|
Insurance Agent with many meetings |
See when my meetings with clients are |
Set aside time to meet them |
|
Insurance Agent, concerned about customer’s plan being cancelled |
Be notified when customer’s deadlines for payments are near |
Notify my clients of impending payments on time |
|
Experienced Insurance Agent |
Mass import contact details (via excel) |
Load my existing contacts without keying them manually |
|
Insurance Agent |
Export email addresses |
Email the contacts |
|
Insurance Agent who needs to maintain contact |
Add a picture for my contacts |
To identify them by picture and name |
|
Insurance Agent who needs to maintain contact |
Display frequently contacted people |
Contact them fast |
|
Insurance Agent |
Remove accidental duplicates |
Keep my contact book neat |
|
Insurance Agent who has different networks |
View tagged contacts |
Quickly view related contacts |
|
Insurance Agent who has tagged contacts |
Edit tags |
Keep my contact book updated |
|
Insurance Agent who has tagged contacts |
Delete tags |
Keep my contact book updated |
Appendix C: Use Cases
(For all use cases below, the System is the InsuRen and the Actor is the user, unless specified otherwise)
Use Case: Add Clients
MSS
-
User requests to add client, specifying the compulsory field (name) and non-compulsory fields (address, email, phone number, and tags).
-
InsuRen stores the new client, and displays a confirmation message.
Use case ends.
Extensions
-
1a. The user does not include the person’s name.
-
1a1. InsuRen shows an error message. Use case resumes at step 1.
-
Use case: Delete person
MSS
-
User requests to list persons
-
InsuRen shows a list of persons
-
User requests to delete a specific person in the list
-
InsuRen deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. InsuRen shows an error message.
Use case resumes at step 2.
-
Use Case: See Meeting Timings with Clients
MSS
-
User inputs the customers’ meeting times in their address book entries.
-
InsuRen stores the meeting times, and displays them in the person card of the client.
-
User searches for meetings with clients by time, and InsuRen returns the client details if there is a meeting scheduled at that time.
Use case ends.
Extensions
-
2a. There are no meetings scheduled for the time searched.
-
2a1. InsuRen returns the next meeting after the specified time.
Use case ends.
-
-
2b. There are no meetings scheduled for any time after the searched time.
-
2b1. InsuRen states that there are no meetings scheduled
Use case ends.
-
Use Case: Add meeting field to an entry
MSS
-
User adds meeting time with specific client.
-
InsuRen will add meeting field to specified contact. Meeting will be displayed the next time user executes ‘list’.
Use case ends.
Extensions
-
1a. User inputs invalid contact/meeting time.
-
1a1. InsuRen prints error message, prompting user to re-enter a valid ‘schedule’ command.
Use case resumes at step 1.
-
Use Case: Be notified of expiring plans
MSS
-
User inputs an expiry date field for each client’s insurance plan.
-
InsuRen alerts the user of clients with expiring insurance plans every time it is initialized.
Use case ends.
Extensions
-
2a. There are no plans expiring soon.
-
2a1. InsuRen notifies the user that there are no imminent expiries.
Use case ends.
-
Use Case: Mass import contacts into InsuRen
MSS
-
User requests to add import contacts from a file in a user-given directory.
-
InsuRen loads new contacts from import file, appending the new contacts to the end of the existing contact list.
Use case ends.
Extensions
-
1a. File does not exist at directory path or invalid file type (must be .csv or .txt)
-
1a1. InsuRen shows an error message.
Use case resumes at step 1.
-
Use Case: Export contact list from InsuRen
MSS
-
User requests to export current state of InsuRen to a csv file whose name is given by the user.
-
InsuRen compiles all contacts into a csv (with the given name), saves it in the root project/application directory.
Use case ends.
Extensions
-
1a. No file name given, or given file name does not contain .csv suffix
-
1a1. InsuRen shows an error message.
Use case resumes at step 1.
-
Use Case: Edit Clients by Name
MSS
-
User requests to edit client, specifying the name of the client and any fields to be modified.
-
InsuRen edits the client’s respective fields, and displays a confirmation message.
Use case ends.
Extensions
-
1a. The user does not include the person’s name.
-
1a1. InsuRen shows an error message.
Use case resumes at step 1.
-
-
1b. The user does not include any field to edit.
-
1b1. InsuRen shows an error message.
Use case resumes at step 1.
-
-
1c. There are multiple clients with the same name.
-
1c1. InsuRen shows an error message, prompting the user to either use a more specific name, or edit by index.
Use case resumes at step 1.
-
Use Case: Delete Clients by Name
MSS
-
User requests to delete a client, specifying the name of the client.
-
InsuRen deletes the specified client from storage, and displays a confirmation message.
Use case ends.
Extensions
-
1a. The user does not include the person’s name.
-
1a1. InsuRen shows an error message.
Use case resumes at step 1.
-
-
1b. There are multiple clients with the same name.
-
1b1. InsuRen shows an error message, prompting the user to either use a more specific name, or delete by index.
Use case resumes at step 1.
-
Use Case: Upload Picture of Client
MSS
-
User requests upload picture of client.
-
InsuRen requests for the client’s ID.
-
User specifies the client’s ID.
-
InsuRen requests for the file location.
-
User specifies the file location.
-
InsuRen uploads the file and tags it to the client’s profile.
Use case ends.
Extensions
-
3a. InsuRen detects an error in the entered data.
-
3a1. InsuRen requests for the correct data.
Use case resumes from step 3.
-
-
5a. InsuRen detects an error in the entered data.
-
5a1. InsuRen requests for the correct data.
Use case resumes from step 5.
-
Use Case: View tagged contacts
MSS
-
User requests all contacts with any number of user-specified tags.
-
InsuRen lists all contacts that contain any one of the user-specified tags.
Use case ends.
Extensions
-
1a. User enters tags that are not present in any contacts in Insuren.
-
1a1. InsuRen shows an empty contact list.
Use case resumes at step 1.
-
Use Case: Edit tags
MSS
-
User requests to edit a tag, specifying an existing tag and a new tag name.
-
InsuRen updates all contacts with the existing tag, changing the tag name to the new user-specified tag name.
-
InsuRen lists all contacts whose tags have been updated.
Use case ends.
Extensions
-
1a. User enters tags that are not present in any contacts in Insuren.
-
1a1. InsuRen shows an empty contact list, stating that 0 contacts have their tags changed.
Use case resumes at step 1.
-
-
1b. User does not enter any tag to edit.
-
1b1. InsuRen shows an error message.
Use case resumes at step 1.
-
-
1c. User does not enter a new tag name.
-
1c1. InsuRen shows an error message.
Use case resumes at step 1.
-
Use Case: Delete tags
MSS
-
User requests to delete a tag, specifying any number of tags he or she wants to delete.
-
InsuRen finds all instances of any of the user-specified tags and deletes them from each contact.
-
InsuRen lists all contacts whose tags have been deleted.
Use case ends.
Extensions
-
1a. User enters tags that are not present in any contacts in Insuren.
-
1a1. InsuRen shows an empty contact list, stating that 0 contacts have their tags deleted.
Use case resumes at step 1.
-
-
1b. User does not enter any tag to delete.
-
1b1. InsuRen shows an empty contact list, stating that 0 contacts have their tags deleted.
Use case resumes at step 1.
-
Appendix D: Non Functional Requirements
-
InsuRen should work on any mainstream OS as long as it has Java
9or higher installed. -
InsuRen should be able to hold up to 1000 clients' contact without a noticeable sluggishness in performance for typical usage.
-
InsuRen should process a user command in 1 second or less, without any noticeable delay.
-
InsuRen should display a clear and concise error message to provide feedback to the user when an invalid input is received.
-
InsuRen should be backward compatible with data produced by earlier versions of Insuren.
-
InsuRen should be open-source.
-
InsuRen is offered as a free product.
-
All data entries are backed-up regularly.
-
All data entries are stored in a xml file.
-
A user should be able to learn and use the product without any form of training.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
The UI should be responsive to changes.
-
The product should be self-explanatory and intuitive such that an insurance agent is able to adapt to it within the first 10 minutes of using the product for the first time.
-
When the program crashes, all data up till the point of crash will still be available upon relaunch of the program.
-
The system should work by running on the JAR file without any installation.
-
The system should work even if the user does not have any internet connection.
-
The JAR file should be small in size (< 50 MB).
Appendix F: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
F.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample clients. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
F.2. Adding a person
-
Adding a person to InsuRen
-
Prerequisites: No
Personin the list is identifiable as identical to those that are to be added during this test.-
Identifiable as identical means that:
-
nameis the same and -
phoneoremailis the same
-
-
-
Test case:
add n/Anne Loh p/11114444 e/abc@email.com a/44th Street t/Friend
Expected: Anne Loh is added. Details of the client are shown in the status message. Timestamp in the status bar is updated. -
Test case:
add n/Ben Chua t/Friend
Expected: Ben Chua is added. Details of the client are shown in the status message. Timestamp in the status bar is updated. -
Test case:
add n/Anne Loh p/22223333 e/def@email.com
Expected: Anne Loh is added. Details of the client are shown in the status message. Timestamp in the status bar is updated. -
Test case:
add n/Anne Loh p/22223333
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
add n/Anne Loh p/22223333 a/abc street
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
add n/Anne Loh e/abc@email.com a/abc street
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
add n/Anne Loh
Expected: Anne Loh is added. Details of the client are shown in the status message. Timestamp in the status bar is updated.
-
F.3. Editing a person
-
Editing a person
-
Editing by Index
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
edit 1 n/Abcde t/
Expected: First client is renamed "Abcde" and tags are deleted. Details of the edited client shown in the status message. Timestamp in the status bar is updated. -
Test case:
edit 0 p/18854835 t/friend t/jailed
Expected: No person is edited. Error details shown in the status message. Status bar remains the same. -
Other incorrect edit commands to try:
edit(no arguments),edit x t/friend(where x is larger than the list size or negative),edit 3(where no fields are provided)
Expected: Similar to previous.
-
-
Editing by Name
-
Prerequisites: Make sure that nobody in InsuRen has the name/part of their name as Alice, Lee, Lim, Chua or Bob, then add people to the list with the names
Alice Lee,Alice Chua,Alice LimandBob. -
Test case:
edit Bob e/abc@email.comExpected: Bob’s email is changed to abc@email.com. Details of the edited client shown in the status message. Timestamp in the status bar is updated. -
Test case:
edit Alice Chua n/Bobby ChuaExpected: Alice Chua is renamed to Bobby Chua. Details of the edited client shown in the status message. Timestamp in the status bar is updated. -
Test case:
edit Alice p/883838333
Expected: No person is edited. Error details shown in the status message. Status bar remains the same. -
Other incorrect edit commands to try:
edit x n/abc(where x matches nobody in the list),edit Alice Lim(where no fields are provided)
Expected: Similar to previous.
-
-
F.4. Deleting a person
-
Deleting a person
-
Deleting by Index
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First client is deleted from the list. Details of the deleted client shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size or negative)
Expected: Similar to previous.
-
-
Deleting by Name
-
Prerequisites: Make sure that nobody in InsuRen has the name/part of their name as Alice, Lee, Lim, Chua or Bob, then add people to the list with the names
Alice Lee,Alice Chua,Alice LimandBob. -
Test case:
delete BobExpected: Bob is deleted. Details of the deleted client shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete Alice ChuaExpected: Alice Chua is deleted. Details of the deleted client shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete Alice
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete x(where x matches nobody in the list)
Expected: Similar to previous.
-
-
F.5. Saving data
-
Dealing with missing image files
-
Prerequisites: A person has an updated picture aside from the default picture.
-
Assumption:
/Users/John/Downloads/Insuren/images/petertan.jpgis the client’s picture. -
Test case: rename, delete, or move the image file
/Users/John/Downloads/Insuren/images/petertan.jpgsuch that there is nopetertan.jpgfile in theimagesfolder.
Expected: The default placeholder picture will be used.
-
F.6. Importing contacts
-
Importing a fresh list of contacts into an empty InsuRen.
-
Prerequisites: clear all persons using the
clearcommand. No persons in the list. Also ensure that there is a populated csv file within the application’s ROOT directory. An example of an acceptable csv is shown in the user guide. Let’s call this file asdf.csv -
Test case:
import l/asdf.csv
Expected: InsuRen will be populated with the contacts in asdf.csv.
-
-
Importing a contact into InsuRen when such contacts are already in InsuRen.
-
Prerequisites: Take the starting point of this test to be the end of the previous - ie. after you have successfully imported contacts from asdf.csv.
-
Test case:
import
Expected: A file browser will pop up. Navigate to and select asdf.csv one more time. Error messages should be displayed, stating that no contacts have been imported as InsuRen has found duplicate contacts.
-
-
Importing invalid contacts into InsuRen.
-
Prerequisites: Clear InsuRen like in (1) above, then deliberately corrupt some of the entries in asdf.csv by removing names or giving invalid phone numbers, meetings etc.
-
Test case:
import l/asdf.csv
Expected: Valid contacts will be imported into InsuRen. Additionally, an error will be displayed, stating that InsuRen has found invalid contacts.
-
F.7. Exporting contacts
-
Exporting InsuRen’s current contacts into a new csv file.
-
Prerequisites: Ensure that InsuRen has at least 1 contact.
-
Test case:
export contacts.csv
Expected: A new contacts.csv file will appear in the ROOT directory, populated with InsuRen’s current contacts.
-
-
Exporting into an invalid file.
-
Prerequisites: Ensure that InsuRen has at least 1 contact.
-
Test case:
export asdf
Expected: Error message will be thrown by InsuRen, stating that an incorrect export file name has been provided.
-
F.8. Adding picture
-
Adding a picture to a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list./Users/John/Downloads/Insuren/images/petertan.jpgis a valid file path. -
Test case:
pic 1 l//Users/John/Downloads/Insuren/images/petertan.jpg
Expected: First client’s picture is updated. Details of the updated client shown in the status message. Timestamp in the status bar is updated. -
Test case:
pic 0 l//Users/John/Downloads/Insuren/images/petertan.jpg
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
pic 1 l//Users/John/Downloads/Insuren/images/invalid_image_path.jpg
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
pic 1 l//Users/John/Downloads/Insuren/images/invalid_image_type.mp3
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Other incorrect picture commands to try:
pic,pic x(where x is larger than the list size)
Expected: Similar to previous.
-
F.9. Viewing tags
-
Viewing all user-specified tags
-
Prerequisites: InsuRen should have these contacts initially:
-
n/Anne Loh t/Friend -
n/Ben Chua t/Friend -
n/Charlie Dong t/Friend t/Buddy -
n/David Ee t/Buddy -
n/Euler Foo t/Buddy t/Close -
n/Fiona Goh
-
-
Test case:
tag Friend
Expected:Anne Loh,Ben ChuaandCharlie Dongcontacts are displayed. -
Test case:
tag Friend Buddy
Expected:Anne Loh,Ben Chua,Charlie Dong,David EeandEuler Foocontacts are displayed. -
Test case:
tag Friend Close
Expected:Anne Loh,Ben Chua,Charlie DongandEuler Foocontacts are displayed. -
Test case:
tag friend Close
Expected:Euler Foocontact is displayed. -
Test case:
tag Friend buddy close
Expected:Anne Loh,Ben ChuaandCharlie Dongcontacts are displayed. -
Test case:
tag friend buddy close
Expected: No contacts are displayed. -
Test case:
tag
Expected: Error details shown in the status message.
-
F.10. Editing tags
-
Editing a user-specified tag
-
Prerequisites: InsuRen should have these contacts initially:
-
n/Anne Loh t/Friend -
n/Ben Chua t/Friend -
n/Charlie Dong t/Friend t/Buddy -
n/David Ee t/Buddy -
n/Euler Foo t/Buddy t/Close -
n/Fiona Goh
-
-
Test case:
tag edit Friend friend
Expected:Anne Loh,Ben ChuaandCharlie Dongcontacts are displayed. Their tags are updated tofriend. -
Test case:
tag edit Close bestie
Expected:Euler Foocontact is displayed. His tags are nowt/Buddy t/bestie. -
Test case:
tag edit test testing
Expected: No contacts are displayed, no tags are edited. -
Test case:
tag edit test
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
tag edit
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same.
-
F.11. Deleting tags
-
Deleting all user-specified tags
-
Prerequisites: InsuRen should have these contacts initially:
-
n/Anne Loh t/Friend -
n/Ben Chua t/Friend -
n/Charlie Dong t/Friend t/Buddy -
n/David Ee t/Buddy -
n/Euler Foo t/Buddy t/Close t/Family -
n/Fiona Goh t/Family -
n/George Ho t/Family t/Dad
-
-
Test case:
tag delete friend
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
tag delete friend buddy close
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
tag delete Close
Expected:Euler Foois displayed. His tags are updated tot/Buddy.Closetag is deleted. -
Test case:
tag delete Friend
Expected:Anne Loh,Ben ChuaandCharlie Dongcontacts are displayed. They no longer have theFriendtag. -
Test case:
tag delete Buddy Family
Expected:Charlie Dong,David Ee,Euler Foo,Fiona GohandGeorge Hocontacts are displayed. They all do no have theBuddyorFamilytags. -
Test case:
tag delete= Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same.
-
=== Adding a Meeting
-
Adding a meeting to a person while all persons all listed.
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
schedule 1 m/21/02/18 1430
Expected: First client is scheduled for a meeting on 21st February 2018, at 1430. Timestamp in the status bar is updated. -
Test case:
schedule 0 m/21/02/18 1430
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
schedule 1 m/31/02/18 1430
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
schedule 1 m/21/02/18 2630
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same.
-
=== Searching by Meetings
-
Searching for people by meetings.
-
Prerequisites: Two persons in the list. One must have a meeting scheduled on 21st February 2018, and the other must have a meeting scheduled on 23rd February 2018.
-
Test case:
meetings 21/02/18
Expected: The client with the meeting on 21st February 2018 is listed. -
Test case:
meetings 23/02/18
Expected: The client with the meeting on 23rd February 2018 is listed. -
Test case:
meetings
Expected: Both clients are listed. -
Test case:
meetings 24/02/18
Expected: No clients are listed. -
Test case:
meetings 31/02/18
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same.
-