Overview
'Ren' in Mandarin translates to 'person' or 'people', and true to our name, this app is all about managing one’s network of clients in an organized, efficient and intuitive manner. InsuRen is geared to the needs of the modern Insurance salesman, but anyone whose business is their strong rapport with their clients will find this to be an indispensable tool.
Summary of contributions
-
Code contributed: Project Code Dashboard
-
Major enhancement: added the ability to upload picture
-
What it does: allows the user to add a picture for his clients.
-
Justification: This feature improves the usability and convenience of the product as the user can now identify his clients by their picture. In the event where the user has two clients of similar names, this feature can help the user identify their identities by looking at their picture and not make the mistake of calling the wrong person.
-
Highlights: This enhancement added a new command. It required knowledge on path validation and handling the different platform’s path format to make the program run on any mainstream OS. InsuRen is programmed to do the following:
-
Loads a default picture if no picture is specified.
-
Loads the default picture if the set picture is somehow deleted and could not be found.
-
Accepts both absolute and relative path from the program’s running directory.
-
-
Credits: rongjiecomputer for his suggestion on using
Guavaon the forum.
-
-
Other contributions:
-
Project management:
-
Setting up of project tools such as AppVeyor, Travis, and Coveralls.
-
-
Enhancements to existing features:
-
Updated
Storageto backup data file (Pull request #12)
-
-
Documentation:
-
Community:
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Adding a picture to contact: pic
Adds a picture to a person in InsuRen.
Format: pic INDEX l/FILE_LOCATION
Shorthand: p
Examples:
-
pic 2 l/john.jpg
The second person in the list will now have imagejohn.jpgin his contact. -
pic 1 l//Users/John/Downloads/InsuRen/images/petertan.jpg
The first person in the list will now have imagepetertan.jpgfrom the given path in his contact. -
p 3 l/C:/Users/John/Downloads/InsuRen/images/davidlee.png
The third person in the list will now have imagedavidlee.pngfrom the given path in his contact.
Adding a picture from URL to contact [coming in v2.0]
Adds a picture from a URL to a person in InsuRen.
Format: pic INDEX l/FILE_URL
Shorthand: p
Examples:
-
pic 1 l/https://cs2103-ay1819s1-w13-1.github.io/main/images/denzelchung.png
The first person in the list will now have imagedenzelchung.pngfrom theGithubwebpage in his contact.
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Add Picture feature
Current Implementation
The picture mechanism is facilitated by the new PictureCommand.
It extends Command with an execution to set a picture, stored internally in Person as picture.
Given below is an example usage scenario and how the picture mechanism behaves at each step.
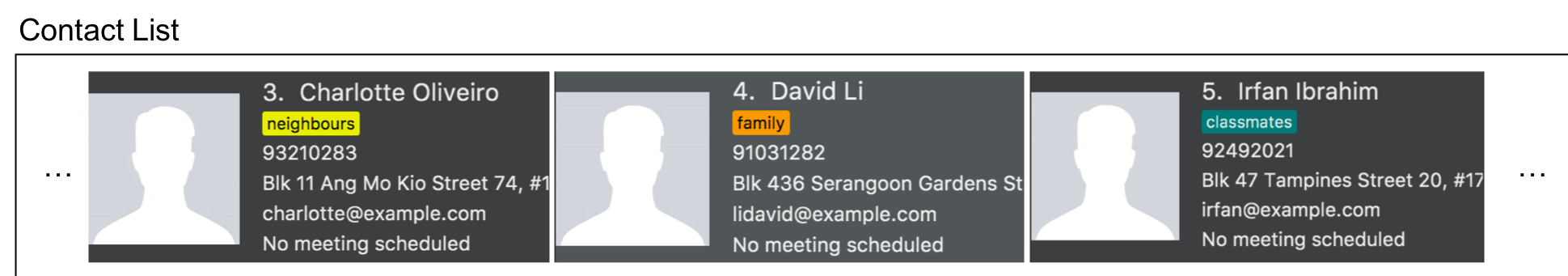
Step 1. The user launches the application and already has at least one client’s contact in InsuRen.

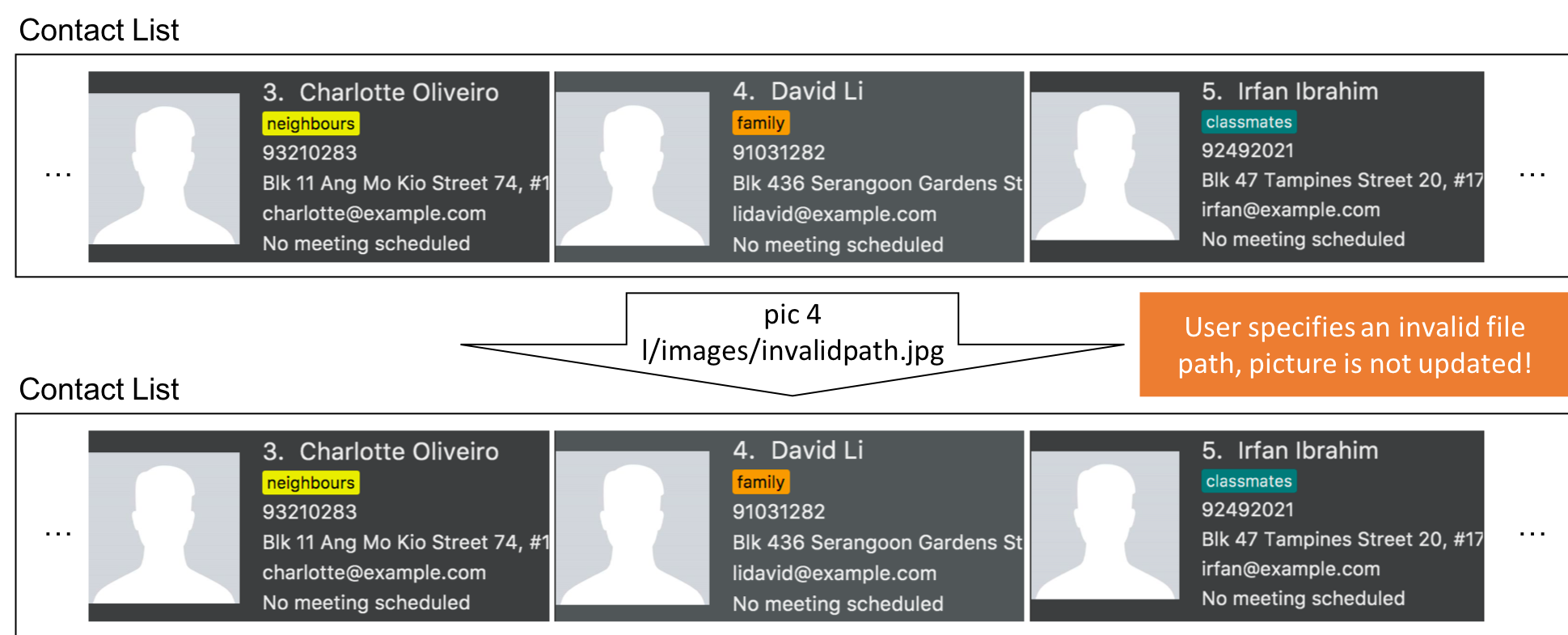
Step 2. The user executes pic 4 l/images/invalidpath.jpg to add a picture for David. However, the file invalidpath.jpg does not exist.
Picture#isValidPicture() validates the given file path and InsuRen informs the user that the path given is invalid.

If a command fails its execution, it will not pass the validation check, Picture#isValidPicture(), so InsuRen will not update the user’s picture and instead return an error message.
|
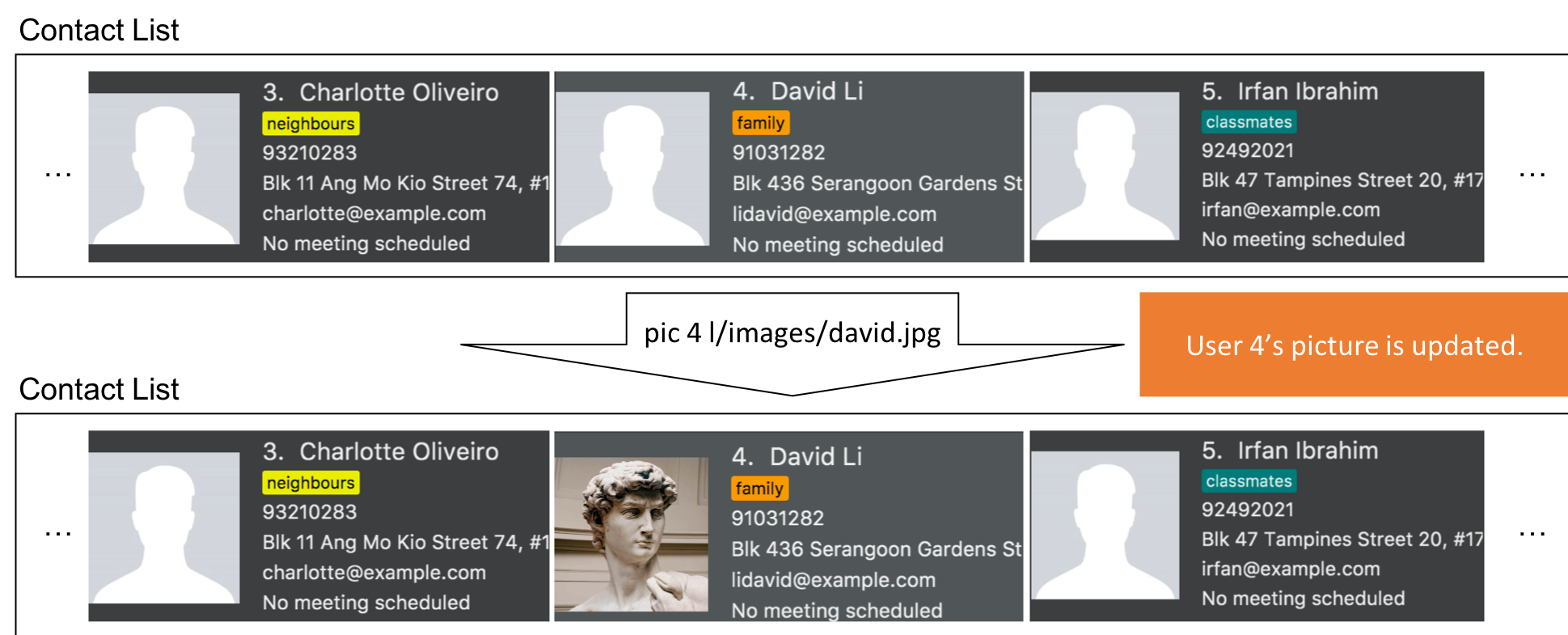
Step 3. The user now decides to execute pic 4 l/images/david.jpg, a valid image located in his drive, to add a picture for David.
The pic command calls Model#getFilteredPersonList() to retrieve the list of contacts and filters index 4.
The PictureCommandParser retrieves the input from the user and validates it.
ParserUtil#parseFileLocation() is called and the picture path is checked. If the path is valid, it then calls Picture#setPicture() to update the picture for the contact. Finally, Model#commitAddressBook() is called, causing the modified state of the address book after the pic 4 l/images/david.jpg command executes to be saved.

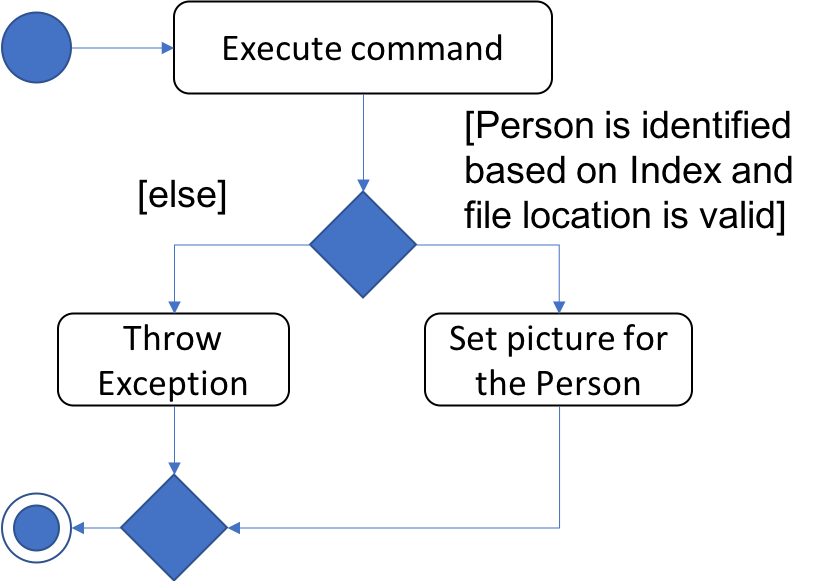
The following activity diagram summarizes what happens when a user executes the PictureCommand:

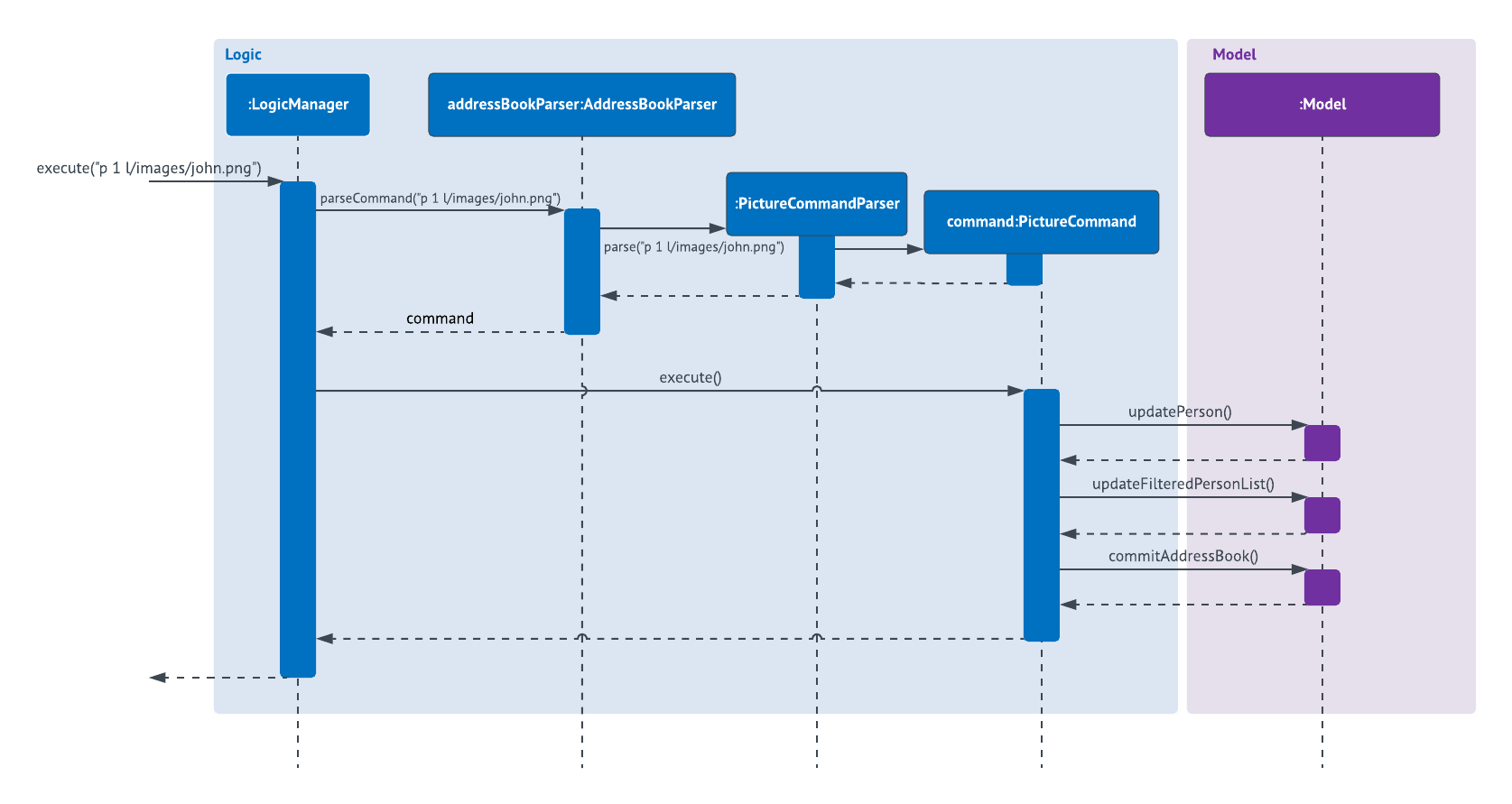
The following sequence diagram shows what happens when a user executes the PictureCommand:

Design Considerations
Aspect: How picture is stored
-
Alternative 1 (current choice):
Personhas a picture field.-
Pros:
Picturecan have it’s ownPicture#isValidPicture()method to validate the input. It is consistent with the other fields withinPerson. -
Cons: More memory is used as there is a need to store an object. A new
Pictureclass has to be made and implemented.
-
-
Alternative 2:
Personwill store aPathorStringinstead.-
Pros: Will use less memory (do not have to implement a new class and store an object).
-
Cons: All checks have to be done within the
executemethod. Might overlook certain details and cause bugs.
-
Aspect: Type of picture
-
Alternative 1 (current choice): Picture can be a
.jpgor.pngfile.-
Pros:
.jpgand.pngare common file formats that the user is used to. -
Cons: Not flexible in what image files are accepted.
-
-
Alternative 2: In addition to alternative 1, the picture can also be a valid
URLcontaining an image.-
Pros: More flexible. User does not have to download the image file onto his local disk in order to use it. Can retrieve pictures of his contacts online and use it directly.
-
Cons: Additional checks have to be done (i.e. check if the
URLis valid, check if theURLis an image file, what happens if theURLor server is broken?)
-
Aspect: Path validation
-
Alternative 1 (current choice): File location input from user is checked against
Files#exists()and whether it ends with a.pngor.jpg.-
Pros: More secure.
Files#exists()checks whether the file is on the disk while the other checks for the file extension. -
Cons: Will have to check twice.
-
-
Alternative 2: Just do
Files#exists().-
Pros: Straightforward and simple.
-
Cons: Less secure, might result in an error if the file is not checked properly.
-
[Proposed] Data Encryption
Due to the Singapore Personal Data Protection Act (PDPA), any disclosure of the user’s personal information is considered to have severe implications.
Thus, all data that are being stored in Storage should be encrypted using a secure encryption scheme with a secret key.
When the user opens InsuRen, he should be prompted to login before he is able to access the secure data.
[Proposed] Add Picture from URL
The current implementation of the pic command in v1.4 only allows users to upload images that are available on their local drives.
Giving users the option to upload images that is available on the internet would be much more convenient to the user.
Users can simply go to their client’s Facebook or other social media accounts to retrieve the image URL.
Use Case: Upload Picture of Client
MSS
-
User requests upload picture of client.
-
InsuRen requests for the client’s ID.
-
User specifies the client’s ID.
-
InsuRen requests for the file location.
-
User specifies the file location.
-
InsuRen uploads the file and tags it to the client’s profile.
Use case ends.
Extensions
-
3a. InsuRen detects an error in the entered data.
-
3a1. InsuRen requests for the correct data.
Use case resumes from step 3.
-
-
5a. InsuRen detects an error in the entered data.
-
5a1. InsuRen requests for the correct data.
Use case resumes from step 5.
-
Appendix A: Non Functional Requirements
-
InsuRen should work on any mainstream OS as long as it has Java
9or higher installed. -
InsuRen should be able to hold up to 1000 clients' contact without a noticeable sluggishness in performance for typical usage.
-
InsuRen should process a user command in 1 second or less, without any noticeable delay.
-
InsuRen should display a clear and concise error message to provide feedback to the user when an invalid input is received.
-
InsuRen should be backward compatible with data produced by earlier versions of Insuren.
-
InsuRen should be open-source.
-
InsuRen is offered as a free product.
-
All data entries are backed-up regularly.
-
All data entries are stored in a xml file.
-
A user should be able to learn and use the product without any form of training.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
The UI should be responsive to changes.
-
The product should be self-explanatory and intuitive such that an insurance agent is able to adapt to it within the first 10 minutes of using the product for the first time.
-
When the program crashes, all data up till the point of crash will still be available upon relaunch of the program.
-
The system should work by running on the JAR file without any installation.
-
The system should work even if the user does not have any internet connection.
-
The JAR file should be small in size (< 50 MB).
Adding picture
-
Adding a picture to a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list./Users/John/Downloads/Insuren/images/petertan.jpgis a valid file path. -
Test case:
pic 1 l//Users/John/Downloads/Insuren/images/petertan.jpg
Expected: First client’s picture is updated. Details of the updated client shown in the status message. Timestamp in the status bar is updated. -
Test case:
pic 0 l//Users/John/Downloads/Insuren/images/petertan.jpg
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
pic 1 l//Users/John/Downloads/Insuren/images/invalid_image_path.jpg
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Test case:
pic 1 l//Users/John/Downloads/Insuren/images/invalid_image_type.mp3
Expected: Nothing is updated. Error details shown in the status message. Status bar remains the same. -
Other incorrect picture commands to try:
pic,pic x(where x is larger than the list size)
Expected: Similar to previous.
-